Kuy Belajar - Fungsi Tag Input Type Radio Beserta Cara Penggunaannya. Assalamualaikum sobat semua, alhamdulillah kita ketemu lagi nih di blog Kuy Belajar. Setelah sebelumnya kita sudah membahas materi tentang Fungsi Tag CheckBox Beserta Cara Penggunaannya. Nah pembahasan kita pada kesempatan ini yaitu Fungsi Tag Input Type Radio Beserta Cara Penggunaannya. Sobat sudah penasaran kan? kuy simak pembahasan di bawah ini!
Ketika kita memilih satu opsi (mencentang) dalam satu grup input type radio, maka otomatis opsi yang lain akan tidak dipilih (otomatis tidak tercentang). Input type Radio ini biasanya digunakan untuk pilihan yang membatasi user agar memilih satu dari pilihan yang ada.
Tag input type radio ini merupakan tag yang berdiri sendiri dan tidak membutuhkan penutup tag. Contoh penggunaan input type radio di dalam suatu website biasa nya digunakan untuk menampilkan pilihan jenis kelamin, karena tidak mungkin user memasukkan dua jenis kelamin untuk disimpan ke database.
Untuk membuat Sebuah Radio Button, kita hanya memerlukan sebuah tag input dengan sebuah atribut type radio. Untuk lebih jelasnya kuy simak kode berikut ini.
Maka akan menghasilkan file html seperti gambar berikut ini.
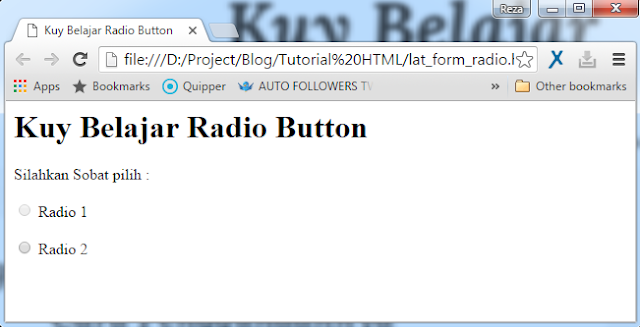
Maka akan menghasilkan dokumen HTML seperti pada gambar dibawah ini.
Ketika sobat menjalankan kode tersebut, memang tidak terjadi perubahan pada radio button nya, karena atribut value ini memang tidak di tampilkan pada file HTML.
Maka akan menghasilkan dokumen HTML seperti pada gambar dibawah ini.
Maka akan menghasilkan dokumen HTML seperti pada gambar dibawah ini.
Maka akan menghasilkan dokumen HTML seperti pada gambar dibawah ini.
Keep Coding ya sobat!
Mengenal Radio Button di HTML
Tag input type radio memiliki fungsi untuk membuat tombol radio atau tombol pilihan. Berbeda dengan Input type Checkbox, pada tag input type radio ini user hanya bisa memilih salah satu dari beberapa opsi atau pilihan yang tersedia dalam satu grup tag input ype radio.Ketika kita memilih satu opsi (mencentang) dalam satu grup input type radio, maka otomatis opsi yang lain akan tidak dipilih (otomatis tidak tercentang). Input type Radio ini biasanya digunakan untuk pilihan yang membatasi user agar memilih satu dari pilihan yang ada.
Tag input type radio ini merupakan tag yang berdiri sendiri dan tidak membutuhkan penutup tag. Contoh penggunaan input type radio di dalam suatu website biasa nya digunakan untuk menampilkan pilihan jenis kelamin, karena tidak mungkin user memasukkan dua jenis kelamin untuk disimpan ke database.
Untuk membuat Sebuah Radio Button, kita hanya memerlukan sebuah tag input dengan sebuah atribut type radio. Untuk lebih jelasnya kuy simak kode berikut ini.
<input type="radio"/> Teks yang akan ditampilkan
Radio tersebut tidak hanya digunakan pada tag form di HTML saja, namun sobat juga bisa menggunakannya di luar dari tag form HTML, biasanya menggunakan javascript untuk menghasilkan Radio yang lebih menarik.
Mengenal Atribut Name Pada Radio Button
Atribut name selain berfungsi untuk penamaan pada saat di proses oleh PHP (Web Server), atribut name ini juga bisa kita gunakan untuk memberi penanda bahwa radio button yang kita buat itu berada di dalam satu grup dan hanya bisa dipilih salah satunya saja.
Meskipun kita bisa saja menggunakan radio tanpa atribut name, namun dengan atribut name inilah radio dapat berfungsi dengan semestinya.
Untuk lebih jelasnya, kuy simak kode dibawah ini.
<html><title>Kuy Belajar Radio Button</title>
</head><body><h1> Kuy Belajar Radio Button</h1>
<form>Silahkan Sobat pilih :<br/><br/><input type="radio" name="nama_radio"/> Radio 1<br/><br/><input type="radio" name="nama_radio"/> Radio 2</form></html>
Ketika sobat menjalankan kode tersebut akan terlihat ada dua buah radio button, yaitu radio 1 dan radio 2. Pada file HTML tersebut sobat hanya bisa memilih salah satunya saja. Mengapa begitu? itu di karenakan kita mengisi atribut name pada kedua radio tersebut dengan value yang sama, yaitu nama_radio.
Selain itu, sama persis seperti objek form lainnya, atribut name juga berfungsi sebagai penanda nama untuk memproses hasil pilihan form ke dalam web server (misalnya dengan PHP).
Mengenal Atribut Value Pada Radio Button
Atribut value ini berfungsi sebagai nilai yang akan di kirimkan form untuk di proses oleh PHP (Web Server). Sobat bisa bebas mengisi atribut value ini dengan nilai apapun, tetapi akan lebih memudahkan jika sobat mengisinya dengan fungsi dari radio yang sobat buat itu sendiri.
Untuk lebih jelasnya, kuy simak kode dibawah ini.
<html><title>Kuy Belajar Radio Button</title>
</head><body><h1> Kuy Belajar Radio Button</h1>
<form>Silahkan Sobat pilih :<br/><br/><input type="radio" name="nama_radio" value="isi_radio1"/> Radio 1<br/><br/><input type="radio" name="nama_radio" value="isi_radio2"/> Radio 2</form></html>
Mengenal Atribut Checked Pada Radio Button
Sama hal nya seperti penggunaan checked pada Checkbox. Pada radio button, atribut checked ini menandai atau memilih radio button secara otomatis ketika file HTML dijalankan. Satu-satunya nilai dari atribut checked ini adalah checked.
Berikut ini adalah contoh penggunaan atribut checked pada radio button.
<html><title>Kuy Belajar Radio Button</title>
</head><body><h1> Kuy Belajar Radio Button</h1>
<form>Silahkan Sobat pilih :<br/><br/><input type="radio" name="nama_radio" checked/> Radio 1<br/><br/><input type="radio" name="nama_radio"/> Radio 2</form></html>
Ketika sobat menjalankan kode HTML tersebut, maka akan terlihat pada radio 1 otomatis terpilih.
Mengenal Atribut Disabled Pada Radio Button
Atribut disabled ini berfungsi untuk membuat radio tidak bisa digunakan. Penggunaan atribut ini biasanya di kombinasikan dengan javascript agar berfungsi maksimal. Misalkan sebuah radio hanya dapat diisi ketika user telah mengisi form diatasnya.
sama seperti atribut checked, atribut disabled ini hanya memiliki satu nilai yaitu disabled.
Untuk lebih jelasnya kuy simak kode HTML berikut ini.
<html><title>Kuy Belajar Radio Button</title>
</head><body><h1> Kuy Belajar Radio Button</h1>
<form>Silahkan Sobat pilih :<br/><br/><input type="radio" name="nama_radio" Disabled/> Radio 1<br/><br/><input type="radio" name="nama_radio"/> Radio 2</form></html>
Ketika sobat menjalankan kode tersebut, maka akan terlihat pada radio satu di file HTML tersebut tidak dapat digunakan.
Mengenal Atribut Id dan Class Pada Radio Button
elain atribut type, value, size, maxlength, readonly dan disabled, HTML juga menyediakan atribut juga menyediakan atribut id dan class. Kita bisa menggunakan atribut seperti id danclass dalam tag input textarea.
Untuk lebih jelasnya kuy simak kode di bawah ini.
Untuk lebih jelasnya kuy simak kode di bawah ini.
<html><title>Kuy Belajar Radio Button</title>
</head><body><h1> Kuy Belajar Radio Button</h1>
<form>Silahkan Sobat pilih :<br/><br/><input type="radio" name="nama_radio" id="nama_id"/> Radio 1<br/><br/><input type="radio" name="nama_radio" class="nama_class"/> Radio 2</form></html>
Tag id dan class akan dibutuhkan untuk pemograman HTML menggunakan javascript
Contoh Penggunaan Radio Button di Dalam Form HTML
Sebagai akhir dari materi Fungsi Tag Input Type Radio Beserta Cara Penggunaannya ini, kita akan menggabungkan semua atribut yang sudah kita pelajari di atas. Kuy simak kode HTML di bawah ini!
<html><title>Kuy Belajar mengatur Radio Button</title>
</head><body><h1> Kuy Belajar Mengatur Radio Button</h1>
<form>Atribut Name :<input type="radio" name="nama_nya"/>Atribut Name 1<input type="radio" name="nama_nya"/>Atribut Name 2<br/><br/>Atribut Value:<input type="radio"/> Atribut Value<br/><br/>Atribut Checked:<input type="radio" Checked/> Atribut Checked<br/><br/>Atribut Disabled:<input type="radio" Disabled/> Atribut Disabled</form></html>
Saya rasa itu lah pembahasan kita tentang Fungsi Tag Input Type Radio Beserta Cara Penggunaannya. kita sudah mempelajari fungsi berserta contoh nya masing-masing.
Sekian dulu dari saya "Singkat, Semoga Bermanfaat"
Kuy ke materi selanjutnya : Fungsi Combo box (Tag Select) Beserta Cara Penggunaannya