Kuy Belajar - Fungsi Tag Select Beserta Cara Penggunaannya. Assalamualaikum sobat, kita masih akan membahas tentang form di HTML, pada materi sebelumnya kita sudah membahas tentang Fungsi Tag Input Type Radio Beserta Cara Penggunaannya. Nah kali ini kita akan membahas materi tentang Fungsi Tag Select Beserta Cara Penggunaannya, Kuy kita mulai pembahasannya!
Proses memilih pada combo box dilakukan dengan caara mengklik combo box tersebut, maka akan tampil sebuah daftar teks secara keseluruhan di dalam combo box tersebut, lalu klik salah satu teks yang akan sobat pilih dari combo box tersebut.
Pada penggunaan tag select ini, kita juga memerlukan tag option sebagai “isi” dari tag select. Tag select ini tidak harus digunakan di dalam form HTML saja, sobat juga bisa menggunakan tag select ini tanpa menggunakan tag form. Akan tetapi jika digunakan diluar form, biasanya akan dikombinasikan dengan bahasa pemograman lain seperti javascript untuk memproses hasilnya.
Berbeda dengan tag Input yang tidak memerlukan tag penutup, pada tag Select ini di haruskan memakai tag penutup.
Untuk lebih jelasnya kuy simak contoh penulisan tag select dalam form HTML berikut ini.
Maka akan menghasilkan File HTML seperti pada gambar dibawah ini.
Ketika sobat klik tag Select tersebut, maka akan tampil sebuah list dari pilihan 1 sampai pilihan 5.
Untuk lebih jelasnya Kuy simak kode HTML berikut ini.
Ketika sobat menjalankan kode tersebut, memang tidak terjadi perubahan pada Combo box nya, karena atribut value ini memang tidak di tampilkan pada file HTML.
Maka akan seperti gambar berikut ini.
Maka akan menghasilkan tampilan seperti gambar berikut ini.
Maka akan menghasilkan File HTML seperti pada gambar dibawah ini.
Maka akan menghasilkan File HTML seperti pada gambar dibawah ini.
Maka akan menghasilkan File HTML seperti pada gambar dibawah ini.
Maka akan menghasilkan File HTML seperti pada gambar dibawah ini.
Saya rasa itu lah pembahasan kita tentang Fungsi Combo box (Tag Select) Beserta Cara Penggunaannya. kita sudah mempelajari fungsi berserta contoh nya masing-masing.
Keep Coding ya sobat!
Mengenal Fungsi Combo box (Tag Select) Dalam Form HTML
Combo box (Tag select) adalah sebuah elemen form berbentuk kotak yang apabila diklik akan menampilkan list menu kebawah (drop down list). Combo box lebih efisien digunakan jika opsi yang ingin sobat masukkan relatif banyak. Dengan menggunakan combo box, form akan terlihat lebih simpel karena hanya dibutuhkan satu baris saja seperti input checkbox.Proses memilih pada combo box dilakukan dengan caara mengklik combo box tersebut, maka akan tampil sebuah daftar teks secara keseluruhan di dalam combo box tersebut, lalu klik salah satu teks yang akan sobat pilih dari combo box tersebut.
Pada penggunaan tag select ini, kita juga memerlukan tag option sebagai “isi” dari tag select. Tag select ini tidak harus digunakan di dalam form HTML saja, sobat juga bisa menggunakan tag select ini tanpa menggunakan tag form. Akan tetapi jika digunakan diluar form, biasanya akan dikombinasikan dengan bahasa pemograman lain seperti javascript untuk memproses hasilnya.
Berbeda dengan tag Input yang tidak memerlukan tag penutup, pada tag Select ini di haruskan memakai tag penutup.
Untuk lebih jelasnya kuy simak contoh penulisan tag select dalam form HTML berikut ini.
<html><title>Kuy Belajar Tag Select</title>
</head>
<body><h1> Kuy Belajar Tag Select</h1>
<form>Silahkan Sobat pilih :<br/><br/>
<select><option>Pilihan Ke 1</option><option>Pilihan Ke 2</option><option>Pilihan Ke 3</option><option>Pilihan Ke 4</option><option>Pilihan Ke 5</option>
</select>
</form></html>
Ketika sobat klik tag Select tersebut, maka akan tampil sebuah list dari pilihan 1 sampai pilihan 5.
Mengenal Atribut Name Dalam Combo box (Tag Select)
Atribut name pada tag select berfungsi sebagai identitas dari tag select tersebut. Identitas ini diperlukan untuk pemberian nama variable penampung nilai yang dipilih oleh user pada saat pemrosesan di sisi server (misalnya menggunakan PHP). Atribut name diletakkan di dalam tag select, bukan di dalam tag option.Untuk lebih jelasnya Kuy simak kode HTML berikut ini.
<html><title>Kuy Belajar Tag Select</title>
</head>
<body><h1> Kuy Belajar Tag Select</h1>
<form>Silahkan Sobat pilih :<br/><br/>
<selectname="nama_nya"><option>Pilihan Ke 1</option><option>Pilihan Ke 2</option><option>Pilihan Ke 3</option><option>Pilihan Ke 4</option><option>Pilihan Ke 5</option>
</select>
</form></html>
Mengenal Atribut Value Dalam Combo box (Tag Select)
Atribut value ini berfungsi sebagai nilai yang akan di kirimkan form untuk di proses oleh PHP (Web Server). Sobat bisa bebas mengisi atribut value ini dengan nilai apapun, tetapi akan lebih memudahkan jika sobat mengisinya dengan fungsi dari option combo box yang sobat buat itu sendiri.
Berikut ini contoh penulisan atribut value dalam tag option.
<html><title>Kuy Belajar Tag Select</title>
</head>
<body><h1> Kuy Belajar Tag Select</h1>
<form>Silahkan Sobat pilih :<br/><br/>
<select><option value="pilihan1">Pilihan Ke 1</option><option value="pilihan2">Pilihan Ke 2</option><option value="pilihan3">Pilihan Ke 3</option><option value="pilihan4">Pilihan Ke 4</option><option value="pilihan5">Pilihan Ke 5</option>
</select>
</form></html>
Mengenal Atribut Selected Dalam Combo box (Tag Select)
Atribut selected ini digunakan pada tag option. Jika pada tag option mememiliki atribut selected, maka pada saat website dijalankan, pilihan yang terdapat atribut selected ini lah yang ditampilkan sebagai nilai awal dari combo box (Tag select) secara otomatis, meskipun bukan pilihan pertama. Satu-satunya nilai dari atribut selected ini adalah selected.
Berikut ini adalah contoh penggunaan atribut selected pada tag select.
<html><title>Kuy Belajar Tag Select</title>
</head>
<body><h1> Kuy Belajar Tag Select</h1>
<form>Silahkan Sobat pilih :<br/><br/>
<select><option>Pilihan Ke 1</option><option>Pilihan Ke 2</option><option selected>Pilihan Ke 3</option><option>Pilihan Ke 4</option><option>Pilihan Ke 5</option>
</select>
</form></html>
Pada gambar di atas terlihat bahwa pilihan ke3 lah yang tampil secara default, hal itu dikarenakan pada option ke3 di tambah kan atribut selected.
Mengenal Atribut Size Dalam Combo box (Tag Select)
Atribut size berfungsi untuk menentukan seberapa besar dari tampilan tag select. Jika atribut size ini tidak ditulis, tag select memberi nilai default size=”1″, sehingga hanya terlihat 1 pilihan ketika user memilih pilihan yang ada.
Namun jika sobat memberi nilai atribut size=”2″, maka ketika form ditampilkan, tag select akan ditampilkan sebanyak 2 baris, bukan 1 baris seperti biasanya.
Atribut size ini umumnya digunakan apabila tag select dirancang untuk dapat dipilih dengan beberapa pilihan sekaligus. Untuk keperluan ini, atribut size biasanya di kombinasikan dengan atribut multiple.
Untuk lebih jelasnya kuy simak kode berikut ini.
<html><title>Kuy Belajar Tag Select</title>
</head>
<body><h1> Kuy Belajar Tag Select</h1>
<form>Silahkan Sobat pilih :<br/><br/>
<selectsize="2"><option>Pilihan Ke 1</option><option>Pilihan Ke 2</option><option>Pilihan Ke 3</option><option>Pilihan Ke 4</option><option>Pilihan Ke 5</option>
</select>
</form></html>
Terlihat pada gambar di atas, combo box menampilkan dua baris teks sekaligus, jika tidak menambahkan atribut size maka combo box tersebut hanya menampilkan satu baris teks.
Mengenal Atribut Multiple Dalam Combo box (Tag Select)
Atribut multiple pada tag select berfungsi untuk mengizinkan user agar dapat memilih lebih dari 1 pilihan pada combo box.
Namun untuk dapat memilih lebih dari 1 nilai, user harus menekan tombol ctrl pada keyboard sambil click nilai pada combo box ataupun dengan klik lalu drag dari pilihan satu ke pilihan lainnya. Satu-satunya nilai untuk atribut multiple ini adalah “multiple”.
Berikut ini contoh penulisan atribut multiple dalam tag select.
<html><title>Kuy Belajar Tag Select</title>
</head>
<body><h1> Kuy Belajar Tag Select</h1>
<form>Silahkan Sobat pilih :<br/><br/>
<selectmultiple><option>Pilihan Ke 1</option><option>Pilihan Ke 2</option><option>Pilihan Ke 3</option><option>Pilihan Ke 4</option><option>Pilihan Ke 5</option>
</select>
</form></html>
Dari gambar di atas terlihat, saya memilih pada pilihan ke 1 dan pilihan ke 3.
Mengenal Disabled Dalam Combo box (Tag Select)
Atribut disabled ini berfungsi untuk membuat Combo box tidak bisa digunakan. Penggunaan atribut ini biasanya di kombinasikan dengan javascript agar berfungsi maksimal. Misalkan sebuah Combo box hanya dapat diisi ketika user telah mengisi form diatasnya.
sama seperti atribut selected, atribut disabled ini hanya memiliki satu nilai yaitu disabled.
Untuk lebih jelasnya kuy simak kode HTML berikut ini.
<html><title>Kuy Belajar Tag Select</title>
</head>
<body><h1> Kuy Belajar Tag Select</h1>
<form>Silahkan Sobat pilih :<br/><br/>
<selectdisabled><option>Pilihan Ke 1</option><option>Pilihan Ke 2</option><option>Pilihan Ke 3</option><option>Pilihan Ke 4</option><option>Pilihan Ke 5</option>
</select>
</form></html>
Ketika sobat menjalankan kode tersebut, maka akan terlihat pada combo box di file HTML tersebut tidak dapat digunakan
Selain digunakan pada tag select, atribut disabled ini pun bisa juga digunakan pada tag option. Ketika digunakan di dalam tag option, maka pilihan yang memiliki atribut disabled tidak akan bisa digunakan.
Berikut ini adalah contoh penulisan atribut disabled pada tag option.
<html><title>Kuy Belajar Tag Select</title>
</head>
<body><h1> Kuy Belajar Tag Select</h1>
<form>Silahkan Sobat pilih :<br/><br/>
<select><option>Pilihan Ke 1</option><option disabled>Pilihan Ke 2</option><option>Pilihan Ke 3</option><option>Pilihan Ke 4</option><option>Pilihan Ke 5</option>
</select>
</form></html>
Pada gambar tersebut terlihat bahwa pada pilihan kedua tidak dapat di pilih, ini karena pada option kedua tadi kita tambahkan atribut disabled.
Mengenal Tag optgroup dan Atribut Label Dalam Combo box (Tag Select)
Tag optgroup berfungsi untuk membuat mengelompokkan pilihan-pilihan pada combo box. Jika list pilihan yang sobat buat itu panjang, dengan menggunakan tag optgroup ini akan memudahkan user dalam menentukan pilihan apabila telah dikelompokkan terlebih dahulu.
Atribut label diperlukan untuk menampilkan judul dari tag optgroup. Kuy simak contoh penulisan tag optgroup dan atribut label dalam tag select.
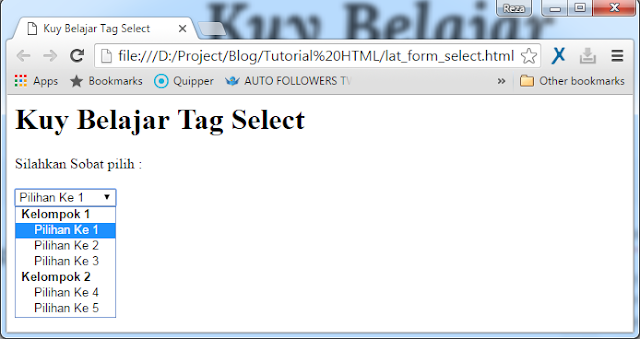
Maka akan menghasilkan File HTML seperti pada gambar dibawah ini.
<html><title>Kuy Belajar Tag Select</title>
</head>
<body><h1> Kuy Belajar Tag Select</h1>
<form>Silahkan Sobat pilih :<br/><br/>
<selectid="nama_id" class="nama_class"><optgroup label="Grup 1"><option>Pilihan Ke 1</option><option>Pilihan Ke 2</option><option>Pilihan Ke 3</option></optgroup><optgroup label="Grup 2"><option>Pilihan Ke 4</option><option>Pilihan Ke 5</option></optgroup>
</select>
</form></html>
Pada gambar diatas terlihat, option pada combo box tersebut terbagi menjadi dua kelompok, hal ini dapat memudahkan user memilih berdasarkan kategori dari option terserbut.
Mengenal Atribut id dan class Dalam Combo box (Tag Select)
selain atribut type, value, size, maxlength, readonly dan disabled, HTML juga menyediakan atribut juga menyediakan atribut id dan class. Kita bisa menggunakan atribut seperti id danclass dalam tag input textarea.
Untuk lebih jelasnya kuy simak kode di bawah ini.
<html><title>Kuy Belajar Tag Select</title>
</head>
<body><h1> Kuy Belajar Tag Select</h1>
<form>Silahkan Sobat pilih :<br/><br/>
<select id="nama_id" class="nama_class">
<option>Pilihan Ke 1</option><option>Pilihan Ke 2</option><option>Pilihan Ke 3</option><option>Pilihan Ke 4</option><option>Pilihan Ke 5</option></select>
</form></html>
Tag id dan class akan dibutuhkan untuk pemograman HTML menggunakan javascript
Contoh Penggunaan tag select di Dalam Form HTML
Sebagai akhir dari materi Fungsi Combo box (Tag Select) Beserta Cara Penggunaannya ini, kita akan menggabungkan semua atribut yang sudah kita pelajari di atas. Kuy simak kode HTML di bawah ini!
<html><title>Kuy Belajar Tag Select</title>
</head>
<body><h1> Kuy Belajar Tag Select</h1><h4>tag Select dengan atribut: name+value+selected:</h4>
<form><select name="bulan_lahir"><option value="jan">Januari</option><option value="feb">Februari</option><option value="mar" selected>Maret</option><option value="apr">April</option><option value="mei">Mei</option><option value="jun">Juni</option><option value="jul">Juli</option></select></form><h4>tag Select dengan atribut: name+value+selected+size=3:</h4><form><select name="bulan_lahir" size="3"><option value="jan">Januari</option><option value="feb">Februari</option><option value="mar">Maret</option><option value="apr">April</option><option value="mei">Mei</option><option value="jun">Juni</option><option value="jul" selected>Juli</option></select></form><h4>tag Select dengan atribut: name+value+selected+size=6+multiple:</h4>Tahan tombol crtl pada saat memilih > 1 pilihan.<br /><form><select name="bulan_lahir" size="6" multiple><option value="jan" selected>Januari</option><option value="feb">Februari</option><option value="mar">Maret</option><option value="apr">April</option><option value="mei">Mei</option><option value="jun">Juni</option><option value="jul">Juli</option></select></form><h4>tag Select dengan atribut: name+value+selected+disabled</h4><form><select name="bulan_lahir" disabled><option value="jan">Januari</option><option value="feb">Februari</option><option value="mar">Maret</option><option value="apr">April</option><option value="mei" selected>Mei</option><option value="jun">Juni</option><option value="jul">Juli</option></select></form><h4>tag Select dengan atribut: name+value dan tag optgroup</h4><form><select name="bulan_lahir"><optgroup label="Triwulan 1"><option value="jan">Januari</option><option value="feb">Februari</option><option value="mar">Maret</option></optgroup><optgroup label="Triwulan 2"><option value="apr">April</option><option value="mei">Mei</option><option value="jun">Juni</option></optgroup><optgroup label="Triwulan 3"><option value="jul">Juli</option></optgroup></select></form></html>
Saya rasa itu lah pembahasan kita tentang Fungsi Combo box (Tag Select) Beserta Cara Penggunaannya. kita sudah mempelajari fungsi berserta contoh nya masing-masing.
Sekian dulu dari saya "Singkat, Semoga Bermanfaat"
Kuy ke materi selanjutnya : Fungsi Input Type Image Beserta Cara Penggunaannya