Kuy Belajar - Fungsi Tag CheckBox Beserta Cara Penggunaannya. Assalamualaikum sobat, setelah pada materi sebelumnya kita sudah membahas tentang Fungsi Tag Textarea Beserta Cara Penggunaannya. Nah kita masih akan membahas tentang Form inputan di HTML, yaitu Fungsi Tag CheckBox Beserta Cara Penggunaannya. Kuy simak penjelasannya di bawah ini!
Sebenarnya Checkbox tersebut tidak harus selalu berada di dalam tag form HTML, namun kebanyakan dari Web Developer biasanya jika menggunakan checkbox diluar tag form, akan dikombinasikan dengan javascript untuk pemrosesannya.
Contoh penggunaan input checkbox yang sering kita jumpai adalah persetujuan saat melakukan proses pendaftaran/registrasi pada sebuah website. Jika pendaftar menyetujui persyaratan dari website tempat mendaftar maka dinyatakan dengan men-check persetujuan.
Untuk membuat Checkbox di HTML itu tidaklah rumit, kita hanya memerlukan tag <input> dengan atribut type="Checkbox". Untuk lebih jelasnya kuy simak kode di bawah ini.
Jika sobat menyimpan kode tersebut, maka hasilnya akan terlihat seperti pada gambar di bawah ini.
Atribut name merupakan atribut paling penting jika sobat bermaksud memprosesnya menggunakan form, karena nilai dari atribut inilah yang akan digunakan sebagai nama variabel yang akan diproses oleh web server (biasanya menggunakan PHP).
Berikut ini adalah contoh penulisan atribut Name di dalam tag Textarea.
Atribut name untuk checkbox tidak harus unik, dan sobat bisa menggunakan nama yang sama untuk beberapa checkbox. Hasil akhirnya akan menjadi variabel array di dalam PHP.
Untuk lebih jelasnya kuy simak kode di bawah ini.
Jika sobat menyimpan kode tersebut, maka hasilnya akan terlihat seperti pada gambar di bawah ini.
Dari gambar di atas terlihat, ketika sobat menjalankan file HTML tersebut maka checkbox yang kita tambahkan atribut checked akan langsung tercentang secara otomatis. Hal ini bisa digunakan sebagai isian defaut untuk form sobat.
Atribut disabled ini hanya memiliki 1 nilai, yaitu dirinya sendiri, yang ditulis dengan disabled. Untuk lebih jelasnya kuy simak kode di bawah ini.
Jika sobat menyimpan kode tersebut, maka hasilnya akan terlihat seperti pada gambar di bawah ini.
Atribut disabled akan membuat checkbox berwarna abu-abu dan memberikan tampilan kepada user bahwa checkbox tersebut tidak bisa digunakan.
Untuk lebih jelasnya kuy simak kode di bawah ini.
Maka Seperti gambar di bawah ini lah hasil dari kode tersebut.Tag id dan class akan dibutuhkan untuk pemograman HTML menggunakan javascript dan CSS.
Maka akan menghasilkan dokumen HTML seperti pada gambar dibawah ini.
Keep Coding ya sobat!
Sebenarnya Checkbox tersebut tidak harus selalu berada di dalam tag form HTML, namun kebanyakan dari Web Developer biasanya jika menggunakan checkbox diluar tag form, akan dikombinasikan dengan javascript untuk pemrosesannya.
Pengenalan Checkbox dalam HTML
Tag Input type checkbox berfungsi untuk membuat checkbox atau kotak isian yang diisi dengan cara menceklist opsi atau pilihan yang terdapat pada kotak tersebut. Dalam penggunaan checkbox kita bisa memilih lebih dari satu opsi atau pilihan.Contoh penggunaan input checkbox yang sering kita jumpai adalah persetujuan saat melakukan proses pendaftaran/registrasi pada sebuah website. Jika pendaftar menyetujui persyaratan dari website tempat mendaftar maka dinyatakan dengan men-check persetujuan.
Untuk membuat Checkbox di HTML itu tidaklah rumit, kita hanya memerlukan tag <input> dengan atribut type="Checkbox". Untuk lebih jelasnya kuy simak kode di bawah ini.
<input type="checkbox"/>Teks dari checkbox
Mengenal Atribut Name Dalam Checkbox
Tidak bisa di pungkiri bahwa checkbox menjadi salah satu atribut penting yang sering digunakan di dalam form inputan. Di dalam checkbox ini pun terdapat sebuah atribut name.Atribut name merupakan atribut paling penting jika sobat bermaksud memprosesnya menggunakan form, karena nilai dari atribut inilah yang akan digunakan sebagai nama variabel yang akan diproses oleh web server (biasanya menggunakan PHP).
Berikut ini adalah contoh penulisan atribut Name di dalam tag Textarea.
<input type="checkbox" name="nama_nya">Teks dari Checkbox
Atribut name untuk checkbox tidak harus unik, dan sobat bisa menggunakan nama yang sama untuk beberapa checkbox. Hasil akhirnya akan menjadi variabel array di dalam PHP.
Mengenal Atribut Value Dalam Checkbox
Atribut value untuk checkbox berguna pada saat pemrosesan form oleh web server. Nilai dari atribut value ini lah yang akan di kirim kan untuk di proses menggunakan PHP. Sobat bisa bebas mengisinya dengan nilai apapun, namun akan lebih memudahkan jika diisi dengan nilai yang singkat dan berhubungan dengan isi dari checkbox itu sendiri.Untuk lebih jelasnya kuy simak kode di bawah ini.
<input type="checkbox" value="isi Checkbox"/>Teks dari checkbox
Mengenal Atribut Checked Dalam Checkbox
Atribut checked digunakan untuk menandai dipilih atau tidaknya checkbox tersebut. Satu-satunya nilai dari atribut checked ini adalah checked. Berikut ini adalah contoh penulisan atribut checked dalam checkbox.
<input type="checkbox" Checked/>Teks dari checkbox
Dari gambar di atas terlihat, ketika sobat menjalankan file HTML tersebut maka checkbox yang kita tambahkan atribut checked akan langsung tercentang secara otomatis. Hal ini bisa digunakan sebagai isian defaut untuk form sobat.
Mengenal Atribut Disabled Dalam Checkbox
Di dalam checkbox pun terdapat atribut disabled, Atribut disabled digunakan untuk membuat checkbox tidak bisa digunakan. Penggunaan atribut ini biasanya di kombinasikan dengan javascript agar berfungsi maksimal. Misalkan sebuah checkbox hanya dapat diisi ketika user telah mengisi objek form lainnya.Atribut disabled ini hanya memiliki 1 nilai, yaitu dirinya sendiri, yang ditulis dengan disabled. Untuk lebih jelasnya kuy simak kode di bawah ini.
<input type="checkbox" Disabled/>Teks dari checkbox
Atribut disabled akan membuat checkbox berwarna abu-abu dan memberikan tampilan kepada user bahwa checkbox tersebut tidak bisa digunakan.
Mengenal Atribut id dan class Dalam Checkbox
Selain atribut type, value, size, maxlength, readonly dan disabled, HTML juga menyediakan atribut juga menyediakan atribut id dan class. Kita bisa menggunakan atribut seperti id dan class dalam tag input textarea.Untuk lebih jelasnya kuy simak kode di bawah ini.
<input type="checkbox" id="nama_id"/>Teks dari checkbox
<input type="checkbox" class="nama_class"/>Teks dari checkbox
Contoh Penggunaan Checkbox di Dalam Website
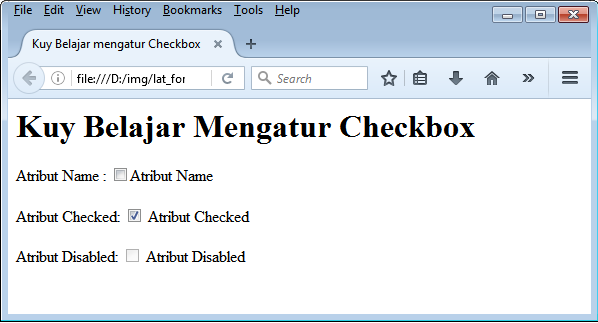
Sebagai akhir dari materi Fungsi Tag CheckBox Beserta Cara Penggunaannya ini, kita akan menggabungkan semua atribut yang sudah kita pelajari di atas. Kuy simak kode HTML di bawah ini!<html><title>Kuy Belajar mengatur Checkbox</title>
</head>
<body><h1> Kuy Belajar Mengatur Checkbox</h1>
<form>Atribut Name :<input type="checkbox" name="nama_nya"/>Atribut Name<br/><br/>Atribut Checked:<input type="checkbox" Checked/> Atribut Checked<br/><br/>Atribut Disabled:<input type="checkbox" Disabled/> Atribut Disabled</form></html>
Saya
rasa itu lah pembahasan kita tentang Fungsi Tag CheckBox Beserta Cara Penggunaannya. kita sudah mempelajari fungsi
berserta contoh nya masing-masing.
Sekian dulu dari saya "Singkat, Semoga Bermanfaat"
Kuy ke materi selanjutnya : Fungsi Tag Input Type Radio Beserta Cara Penggunaannya