Kuy Belajar - Fungsi Input Type Image Beserta Cara Penggunaannya. Assalamualaikum sobat semua, kita ketemu lagi nih di blog Kuy-Belajar. Sebelumnya kita sudah membahas materi tentang Fungsi Combo box (Tag Select) Beserta Cara Penggunaannya. Nah kita akan melanjutkan pembahasan tersebut dengan materi Fungsi Input Type Image Beserta Cara Penggunaannya. Kuy simak ulasan di bawah ini!
Sebenarnya kita akan jarang menggunakan tag input type image ini, tetapi tentu saja sobat bisa memanfaatkan tag input type image ini untuk membuat gambar yang akan memberi respon dengan setiap koordinat klik yang berbeda.
Contoh penggunaan input type image ini yaitu pada aplikasi peta sederhana, ketika user meng-klik koordinat tertentu, maka sistem akan menampilkan gambar yang lainnya.
Berikut ini adalah contoh penulisan input type image dalam form HTML.
silahkan sobat masukkan gambar dengan nama penguins.jpg ke dalam folder yang sama dengan folder tempat sobat menyimpan file HTML di atas, hal ini dimaksudkan akan lebih mudah dalam mengisi atribut dari src tersebut.
Berikut ini adalah hasil dari kode HTML tersebut.
Berikut ini adalah contoh penulisan atribut name dalam input type image.
Berikut ini adalah contoh penulisan atribut src dalam input type image.
Pada contoh di atas, saya menggunakan gambar bernama penguins dengan ekstensi .jpg. jika sobat ingin mengisi nilai dari atribut src ini, silahkan sobat samakan dengan nama dan ekstensi gambar yang sobat gunakan.
Berikut ini adalah contoh penulisan atribut width dan height dalam input type image.
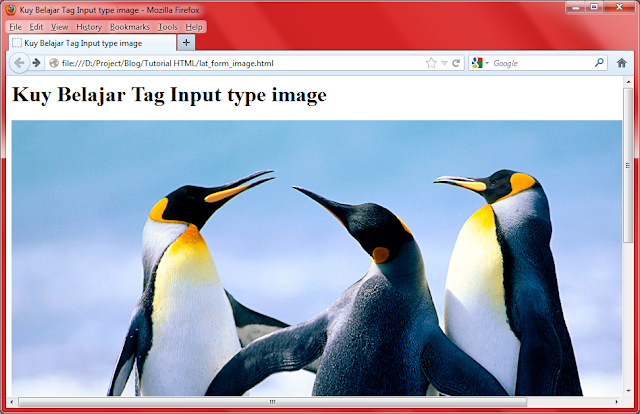
Maka akan menghasilkan sebuah file HTML seperti berikut ini.
Pada gambar diatas terlihat bahwa lebar gambar tersebut adalah 50% dari layar dan tinggi nya 400 pixel.
Berikut ini adalah contoh penulisan input type image dalam form HTML.
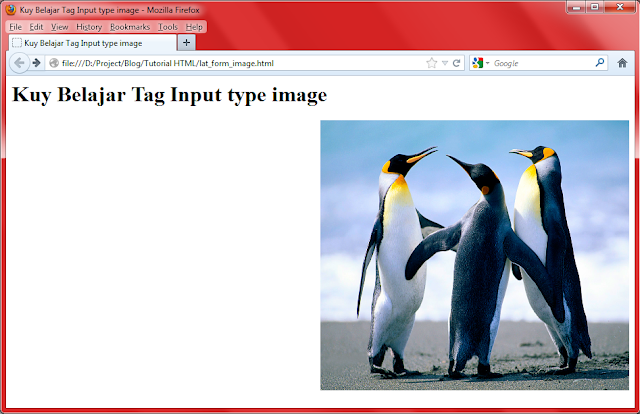
Seperti ini lah hasil dari kode di atas.
Posisi gambar akan berada pada sisi kanan browser, karena kita menambahkan atribut align dengan value right.
Berikut ini adalah contoh penulisan atribut alt dalam input type image.
Mengenal Tag Input Type Image Dalam Form HTML
Tag input type image ini berfungsi untuk menampilkan gambar ke dalam form, gambar tersebut dapat berfungsi sebagai objek dari form yang bisa di klik oleh user. Dan ketika user meng-klik gambar tersebut, maka web browser secara otomatis akan mengirim titik koordinat cursor mouse pada saat meng-klik gambar tersebut.Sebenarnya kita akan jarang menggunakan tag input type image ini, tetapi tentu saja sobat bisa memanfaatkan tag input type image ini untuk membuat gambar yang akan memberi respon dengan setiap koordinat klik yang berbeda.
Contoh penggunaan input type image ini yaitu pada aplikasi peta sederhana, ketika user meng-klik koordinat tertentu, maka sistem akan menampilkan gambar yang lainnya.
Berikut ini adalah contoh penulisan input type image dalam form HTML.
<html><title>Kuy Belajar Tag Input type image</title>
</head>
<body><h1> Kuy Belajar Tag Input type image</h1><form action="proses.php" method="get"><input type="image" src="penguins.jpg"></form></html>
Berikut ini adalah hasil dari kode HTML tersebut.
Mengenal Atribut Name Dalam Tag Input Type Image
Atribut name pada tag input type image berfungsi sebagai identitas dari tag input type image tersebut. Identitas ini diperlukan untuk pemberian nama variable penampung nilai yang dipilih oleh user pada saat pemrosesan di sisi server (misalnya menggunakan PHP).Berikut ini adalah contoh penulisan atribut name dalam input type image.
<html><title>Kuy Belajar Tag Input type image</title>
</head>
<body><h1> Kuy Belajar Tag Input type image</h1><form action="proses.php" method="get"><input type="image" src="penguins.jpg" name="gambar_penguins"></form></html>
Mengenal Atribut Src Dalam Tag Input Type Image
Sama halnya seperti pada tag <img> yang membutuhkan alamat dari gambar, atribut src digunakan untuk memberi tahu web browser alamat dari gambar yang ditampilkan. Atribut ini adalah atribut inti dari tag input dengan type image, karena tentu saja tanpa gambar objek form ini tidak akan berfungsi. Berikut adalah contoh penggunaan src untuk tag input type image:Berikut ini adalah contoh penulisan atribut src dalam input type image.
<html><title>Kuy Belajar Tag Input type image</title>
</head>
<body><h1> Kuy Belajar Tag Input type image</h1><form action="proses.php" method="get"><input type="image" src="penguins.jpg"></form></html>
Mengenal Atribut Height dan Width Dalam Tag Input Type Image
Atribut width dan height digunakan untuk mengatur lebar dan tinggi dari gambar. Sobat bisa menggunakan satuan pixel ataupun persen dalam mengisi nilai dari atribut height dan width ini.Berikut ini adalah contoh penulisan atribut width dan height dalam input type image.
<html><title>Kuy Belajar Tag Input type image</title>
</head>
<body><h1> Kuy Belajar Tag Input type image</h1><form action="proses.php" method="get"><input type="image" src="penguins.jpg" height="400px" width="50%"></form></html>
Pada gambar diatas terlihat bahwa lebar gambar tersebut adalah 50% dari layar dan tinggi nya 400 pixel.
Mengenal Atribut Align Dalam Tag Input Type Image
Atribut align berfungsi untuk mengatur penempatan posisi dari gambar, nilai yang dapat kita masukkan pada atribut ini bisa salah satu dari: “bottom“, “left“, “middle“, “right“, dan “top“. Settingan default web browser jika atribut ini tidak ditulis adalah left. Berikut contoh penggunaan atribut align dalam tag input type image:Berikut ini adalah contoh penulisan input type image dalam form HTML.
<html><title>Kuy Belajar Tag Input type image</title>
</head>
<body><h1> Kuy Belajar Tag Input type image</h1><form action="proses.php" method="get"><input type="image" src="penguins.jpg" align="right" height="400px" width="50%"></form></html>
Posisi gambar akan berada pada sisi kanan browser, karena kita menambahkan atribut align dengan value right.
Mengenal Atribut Alt Dalam Tag Input Type Image
Sama halnya seperti pada tag <img>, pada tag input type image ini pun terdapat atribut yang benama alt. Atribut alt berfungsi untuk memberikan alternatif tulisan jika gambar gagal di tampilkan. Nilai dari atribut ini adalah tulisan yang dapat menggantikan atau menjelaskan gambar.Berikut ini adalah contoh penulisan atribut alt dalam input type image.
<html><title>Kuy Belajar Tag Input type image</title>
</head>
<body><h1> Kuy Belajar Tag Input type image</h1><form action="proses.php" method="get"><input type="image" src="penguins.jpg" alt="Gambar Penguins"></form></html>
Mengenal Atribut Disabled Dalam Tag Input Type Image
Atribut disabled digunakan untuk membuat file gambar tidak bisa digunakan. Namun berbeda dengan objek form lainnya, ketiga tag input dengan tipe=”image” ini disabled, gambar seolah-olah tidak berpengaruh apa-apa, namun sobat tidak bisa men-klik gambar tersebut.
Penggunaan atribut ini biasanya di kombinasikan dengan javascript agar berfungsi maksimal. Misalkan gambar hanya dapat diproses ketika user telah mengisi form diatasnya.
Atribut disabled hanya memiliki 1 nilai, yaitu dirinya sendiri, yang ditulis dengan disabled Berikut contoh penulisannya:
Penggunaan atribut ini biasanya di kombinasikan dengan javascript agar berfungsi maksimal. Misalkan gambar hanya dapat diproses ketika user telah mengisi form diatasnya.
Atribut disabled hanya memiliki 1 nilai, yaitu dirinya sendiri, yang ditulis dengan disabled Berikut contoh penulisannya:
<html><title>Kuy Belajar Tag Input type image</title>
</head>
<body><h1> Kuy Belajar Tag Input type image</h1><form action="proses.php" method="get"><input type="image" src="penguins.jpg" Disabled></form></html>
Mengenal Atribut Id dan Class Dalam Tag Input Type Image
selain atribut type, name, src, align, alt dan disabled, HTML juga menyediakan atribut juga menyediakan atribut id dan class. Kita bisa menggunakan atribut seperti id dan class dalam tag input image.
Berikut ini adalah contoh penulisan tag id dan class dalam input type image.
<html><title>Kuy Belajar Tag Input type image</title>
</head>
<body><h1> Kuy Belajar Tag Input type image</h1><form action="proses.php" method="get" id="nama_id" class="nama_class"><input type="image" src="penguins.jpg"></form></html>
Contoh Penggunaan tag input type image di Dalam Form HTML
Sebagai akhir dari materi Fungsi Input Type Image Beserta Cara Penggunaannya ini, kita akan menggabungkan semua atribut yang sudah kita pelajari di atas.
Berikut ini adalah contoh penulisan input type image dalam form HTML.
Maka akan menghasilkan File HTML seperti pada gambar dibawah ini.
<html><title>Kuy Belajar Tag Input type image</title>
</head>
<body><h1> Kuy Belajar Tag Input type image</h1><form action="proses.php" method="get"><input type="image" src="penguins.jpg" alt="Gambar Penguins" name"gambar_penguins"></form></html>
Silahkan jalankan kode tersebut, dan ketika sobat men-klik gambar, halaman web akan berpindah dan perhatikan di bagian alamat web, akan terlihat koordinat gambar seperti berikut:
file:///D:/Project/Blog/Tutorial%20HTML/proses.php?x=390&y=253
x=390&y=253 adalah koordinat dimana saya men-klik gambar tersebut. Informasi ini bisa digunakan di sisi web server untuk diproses. Contohnya, sobat bisa membuat aplikasi peta sederhana dengan efek zoom. Namun untuk keperluan ini harus menggunakan PHP atau javascript untuk memproses hasil form.
file:///D:/Project/Blog/Tutorial%20HTML/proses.php?x=390&y=253
x=390&y=253 adalah koordinat dimana saya men-klik gambar tersebut. Informasi ini bisa digunakan di sisi web server untuk diproses. Contohnya, sobat bisa membuat aplikasi peta sederhana dengan efek zoom. Namun untuk keperluan ini harus menggunakan PHP atau javascript untuk memproses hasil form.
Saya rasa itu lah pembahasan kita tentang Fungsi Input Type Image Beserta Cara Penggunaannya. kita sudah mempelajari fungsi berserta contoh nya masing-masing.
Keep Coding ya sobat!
Sekian dulu dari saya "Singkat, Semoga Bermanfaat"
Kuy ke materi selanjutnya : Fungsi Input Type File Beserta Cara Penggunaannya