Kuy Belajar - Fungsi Tag Input Type Text dan Type Password beserta Cara Penggunaannya. Assalamualaikum sobat semua kali ini kita akan membahas materi tentang Fungsi Tag Input Type Text dan Type Password beserta Cara Penggunaannya, Sebelumnya kita sudah membahas materi tentang cara membuat form. tentu saja materi ini merupakan lanjutan dari materi tesebut. Kuy kita mulai pembahasannya!
Sebuah form pada umumnya pasti terdiri dari tag <input>. tag input ini pun memiliki banyak bentuk, mulai dari isian text biasa, text password, checkbox, radio, sampai dengan tombol submit, semuanya dalam bentuk tag <input>. Akan tetapi pada kali ini kita akan membahas tentang <input type="text"> dan <input type="password"> terlebih dahuulu.
<input type=”password” /> dalam tampilannya sama dengan type text, namun teks yang diinput tidak akan terlihat, akan berupa bintang atau bulatan. Biasanya hanya digunakan untuk inputan yang sensitif seperti password.
Secara umum, kedua type tag input ini berfungsi sebagai kolom isian dari user. Dengan perbedaan untuk type=password, text isian tidak akan ditampilkan, namun diganti dengan karakter khusus.
Kedua tag ini biasanya digunakan di dalam form HTML, namun sobat juga bisa menggunakannya di luar tag form. Format penulisan paling dasar dari tag input type=”text” dan type=”password” ini adalah:
Jika sobat menjalankan kedua baris tersebut di dalam web browser, akan tampil 2 buat kotak isian yang bisa diisi dengan text. Perbedaan keduanya hanya pada tempilan karakter dari kotak isian tersebut. untuk type=password, text pada kotak isian akan ditampilkan dengan karakter password.
Berikut ini adalah contoh penulisan atribut name, kuy simak kode di bawah ini
cara penulisan atribut placeholder pun tidak lah sulit, mari simak kode di bawah ini.
Maka akan menghasilkan file html seperti gambar berikut ini
Fungsinya hampir sama dengan atribut placeholder, hanya saja untuk atribut value ini pada saat sobat ingin mengisikan teks pada textbox maka sobat di haruskan menghapus terlebih dahulu value dari input text tersebut agar tidak mengganggu teks yang akan sobat masukkan.
Dalam pemprosesan form oleh web server nantinya, nilai dari atribut value inilah yang akan diproses. Sehingga jika user langsung men-klik tombol submit form tanpa mengisi apa-apa, maka nilai nama yang dikirim adalah text yang berada di dalam input text.
Untuk menghindari hal ini anda bisa membuat program javascript untuk menvalidasi isian form sebelum dikirim ke web server.
Cara pennulisannya pun sama saja dengan atribut placeholder, kuy simak kode di bawah ini.
Maka akan menghasilkan file html seperti gambar berikut ini.
Untuk lebih jelasnya kuy simak kode berikut ini.
Maka akan menghasilkan dokumen HTML seperti pada gambar dibawah ini.
Maka akan menghasilkan dokumen HTML seperti pada gambar dibawah ini.
Walaupun kedua text yang memiliki atribut ini tidak bisa digunakan, namun keduanya akan memiliki tampilan yang berbeda. Atribut disabled akan membuat kotak text berwarna abu-abu, sedangkan atribut readonly tampak seperti kotak text biasa.
Sehingga biasanya atribut disabled lah yang sering digunakan, karena akan memberikan tampilan kepada user bahwa kotak text tersebut tidak bisa digunakan.
Perbedaan lain adalah user masih dapat men-copy isian text isian ketika atributnya diset menjadi readonly. Namun tidak untuk atribut disabled.
Berikut ini adalah contoh kode untuk atribut readonly dan disabled.
Maka akan menghasilkan dokumen HTML seperti pada gambar dibawah ini.
Berikut ini contoh pegunaanya.
Untuk bisa menggunakan atribut id dan class seperti pada kode di atas, tentu saja sobat harus terlebih dahulu menyiapkan CSS dan Javascript nya.
Maka akan menghasilkan dokumen HTML seperti pada gambar dibawah ini.
Sebuah form pada umumnya pasti terdiri dari tag <input>. tag input ini pun memiliki banyak bentuk, mulai dari isian text biasa, text password, checkbox, radio, sampai dengan tombol submit, semuanya dalam bentuk tag <input>. Akan tetapi pada kali ini kita akan membahas tentang <input type="text"> dan <input type="password"> terlebih dahuulu.
Pengenalan input type text dan input type password dalam form HTML
<input type=”text” /> atau bisa juga <input /> adalah textbox inputan biasa yang menerima input berupa text, contohnya digunakan untuk inputan nama, username, dan inputan yang berupa text pendek. Input type text ini juga bisa memiliki atribut value yang bisa diisi nilai tampilan awal dari text<input type=”password” /> dalam tampilannya sama dengan type text, namun teks yang diinput tidak akan terlihat, akan berupa bintang atau bulatan. Biasanya hanya digunakan untuk inputan yang sensitif seperti password.
Secara umum, kedua type tag input ini berfungsi sebagai kolom isian dari user. Dengan perbedaan untuk type=password, text isian tidak akan ditampilkan, namun diganti dengan karakter khusus.
Kedua tag ini biasanya digunakan di dalam form HTML, namun sobat juga bisa menggunakannya di luar tag form. Format penulisan paling dasar dari tag input type=”text” dan type=”password” ini adalah:
<input type="text" />
<input type="password"/>
Mengenal atribut Name
Selain atribut type yang digunakan sebagai pembeda kedua input, atribut name merupakan atribut paling penting jika anda bermaksud memprosesnya menggunakan form, karena nilai dari atribut inilah yang akan digunakan sebagai nama variabel yang akan diproses oleh web server (biasanya menggunakan PHP).Berikut ini adalah contoh penulisan atribut name, kuy simak kode di bawah ini
<input type="text" name="nama_nya"/>
Perlu sobat ingat pada saat mengisi value dari atribut name, kita di larang menggunakan spasi dan juga karakter kecuali karakter _ underline. dan jika value dari atribut name yang sobat buat terdiri lebih dari satu kata sobat bisa membuatnya seperti contoh di atas, yaitu menggunakan karakter _ underline untuk memisahkan kata tersebut.Mengenal atribut Placeholder
Apa itu Placeholder? Placeholder adalah sebuah text yang berada di dalam textbox, text area, ataupun inputan password yang berguna untuk memberi tahu kepada pengguna website apa data harus harus pengguna isikan pada form tersebut.cara penulisan atribut placeholder pun tidak lah sulit, mari simak kode di bawah ini.
<input type="text" placeholder="Masukan nama anda disini"/>
Dan ketika sobat mengetikkan text pada textbox tersebut maka placeholder tersebut akan berganti menjadi text yang sudah sobat masukkan.
Mengenal atribut Value
Atribut value digunakan sebagai nilai isian awal untuk input type=”text”. Namun atribut ini bersifat opsional dan anda tidak harus menambahkannya untuk setiap text inputan. Atribut value ini jika di pasang pada input type text atau pun input type password.Fungsinya hampir sama dengan atribut placeholder, hanya saja untuk atribut value ini pada saat sobat ingin mengisikan teks pada textbox maka sobat di haruskan menghapus terlebih dahulu value dari input text tersebut agar tidak mengganggu teks yang akan sobat masukkan.
Dalam pemprosesan form oleh web server nantinya, nilai dari atribut value inilah yang akan diproses. Sehingga jika user langsung men-klik tombol submit form tanpa mengisi apa-apa, maka nilai nama yang dikirim adalah text yang berada di dalam input text.
Untuk menghindari hal ini anda bisa membuat program javascript untuk menvalidasi isian form sebelum dikirim ke web server.
Cara pennulisannya pun sama saja dengan atribut placeholder, kuy simak kode di bawah ini.
<input type="text" placeholder="ini pake placeholder"/>
<br><br>
<input type="text" value="ini pake value"/>
Mengenal atribut Size
Atribut size untuk tag input type=”text” digunakan untuk membatasi panjang dari kotak isian. Nilai dari atribut ini adalah berapa pixel panjang kotak isian tersebut. jadi misalkan kita memasukkan size="6" berarti kita telah memberi perintah agar input text itu di beri panjang senilai 6px.Untuk lebih jelasnya kuy simak kode berikut ini.
<html><title>Kuy Belajar mengatur panjang input text dan password</title>
</head>
<body><h1> Kuy Belajar Mengatur Panjang Input Text dan Password </h1>
<form>Size = 10 pixel :<input type="text" name="nama_nya" size="10"/><br/><br/>Size = 20 pixel :<input type="text" name="nama_nya" size="20"/><br/><br/>Size = 30 pixel :<input type="text" name="nama_nya" size="30"/></form></html>
Dari gambar di atas terlihat bahwa panjang input text yang pertama adalah 10px, yang kedua adalah 20px, dan yang ketiga adalah 30px.
Mengenal atribut maxlength
Atribut Maxlength ini di sediakan oleh HTML untuk membatasi jumlah karakter yang kita masukkan ke dalam kotak isian. Tentu saja hal ini berguna untuk menghindari spam karakter yang bisa saja dilakukan oleh user, hal ini dapat merugikan sobat karena space yang di butuhkan di database sobat akan lebih besar seandainya jika di paksa untuk menyimpan spam karakter tersebut.
Misalkan kita memberikan atribut maxlength=”10″, maka ketika user mengetikkan karakter ke 11, karakter tersebut tidak akan bisa diinput. Hal ini cukup penting jika kita membutuhkan panjang karakter yang telah dibatasi untuk inputan form
Namun sobat tidak bisa mengandalkan pembatasan atribut maxlength ini, karena user bisa saja membuat script untuk mengubah nilainya melalui inspect element browser. Atribut maxlength ini sebaiknya digunakan sebagai pelengkap. Proses pengecekan pembatasan karakter sebaiknya dilakukan juga pada saat form akan diproses di sisi web server (menggunakan PHP).
Namun sobat tidak bisa mengandalkan pembatasan atribut maxlength ini, karena user bisa saja membuat script untuk mengubah nilainya melalui inspect element browser. Atribut maxlength ini sebaiknya digunakan sebagai pelengkap. Proses pengecekan pembatasan karakter sebaiknya dilakukan juga pada saat form akan diproses di sisi web server (menggunakan PHP).
Untuk lebih jelasnya kuy simak kode di bawah ini.
<html><title>Kuy Belajar mengatur panjang input text dan password</title>
</head>
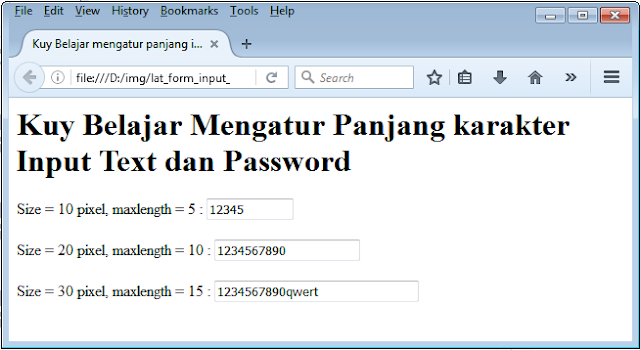
<body><h1> Kuy Belajar Mengatur Panjang karakter Input Text dan Password </h1>
<form>Size = 10 pixel, maxlength = 5 :<input type="text" name="nama_nya" size="10" maxlength="5"/><br/><br/>Size = 20 pixel, maxlength = 10 :<input type="text" name="nama_nya" size="20" maxlength="10"/><br/><br/>Size = 30 pixel, maxlength = 15 :<input type="text" name="nama_nya" size="30" maxlength="15"/></form></html>
Mengenal atribut disabled dan readonly
Seperti namanya disabled (tidak aktif) dan readonly (hanya menampilkan teks) maka fungsi dari kedua atribut tersebut yaitu sama sama untuk mematikan fungsi dari kotak inputan, hanya saja teks dari atribut value tetap akan tampil.Walaupun kedua text yang memiliki atribut ini tidak bisa digunakan, namun keduanya akan memiliki tampilan yang berbeda. Atribut disabled akan membuat kotak text berwarna abu-abu, sedangkan atribut readonly tampak seperti kotak text biasa.
Sehingga biasanya atribut disabled lah yang sering digunakan, karena akan memberikan tampilan kepada user bahwa kotak text tersebut tidak bisa digunakan.
Perbedaan lain adalah user masih dapat men-copy isian text isian ketika atributnya diset menjadi readonly. Namun tidak untuk atribut disabled.
Berikut ini adalah contoh kode untuk atribut readonly dan disabled.
<html><title>Kuy Belajar mematikan input text dan password</title>
</head>
<body><h1> Kuy Belajar Mematikan Input Text dan Password </h1>
<form>Normal :<input type="text" value="nama"/><br/><br/>Readonly :<input type="text" value="nama" readonly/><br/><br/>Disabled :<input type="text" value="nama" disabled/></form></html>
Mengenal atribut id dan class
Selain atribut type, value, size, maxlength, readonly dan disabled, HTML juga menyediakan atribut juga menyediakan atribut id dan class. Kita bisa menggunakan atribut seperti id dan class dalam tag input type=”text”. Tag id dan class akan dibutuhkan untuk pemograman HTML menggunakan Javascript dan CSS.Berikut ini contoh pegunaanya.
<html><title>Kuy Belajar mengatur panjang input text dan password</title>
</head>
<body><h1> Kuy Belajar Mengatur Panjang karakter Input Text dan Password </h1>
<form><input type="text" name="nama_nya" id="nama_id" class="nama_class"/></form></html>
Untuk bisa menggunakan atribut id dan class seperti pada kode di atas, tentu saja sobat harus terlebih dahulu menyiapkan CSS dan Javascript nya.
Cara Penggunaan Tag Input Text dan Input Password
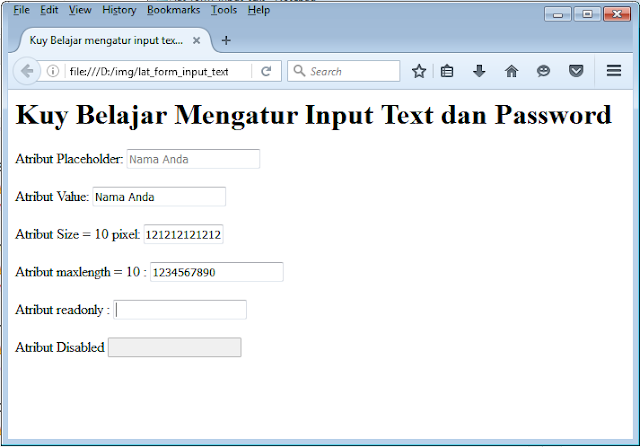
Sebagai akhir dari materi Fungsi Tag Input Type Text dan Type Password beserta Cara Penggunaannya ini, kita akan menggabungkan semua atribut yang sudah kita pelajari di atas. Kuy simak kode HTML di bawah ini!<html><title>Kuy Belajar mengatur input text dan password</title>
</head>
<body><h1> Kuy Belajar Mengatur Input Text dan Password </h1>
<form>Atribut Placeholder:<input type="text" name="nama_nya" Placeholder="Nama Anda"/><br/><br/>Atribut Value:<input type="text" name="nama_nya" Value="Nama Anda"/><br/><br/>Atribut Size = 10 pixel:<input type="text" name="nama_nya" size="10"/><br/><br/>Atribut maxlength = 10 :<input type="text" name="nama_nya" maxlength="10"/><br/><br/>Atribut readonly :<input type="text" name="nama_nya" Readonly/><br/><br/>Atribut Disabled<input type="text" name="nama_nya" Disabled/></form></html>
Saya rasa itu lah pembahasan kita tentang Fungsi Tag Input Type Text dan Type Password beserta Cara Penggunaannya. kita sudah mempelajari fungsi berserta contoh nya masing-masing.
Sekian dulu dari saya "Singkat, Semoga Bermanfaat"