Pengenalan Tag Textarea
Mungkin sobat bertanya-tanya apa itu textarea? apakah textarea berbeda dengan input text biasa? Sebenarnya fungsi dari Tag Textarea dan Tag Input Type="text" yaitu sama-sama digunakan untuk menampung teks yang user masukan di form pada HTML yang kita buat.Perbedaan antara Textarea dan inpput text biasa hanya lah terletak pada jumlah baris yang dapat kita masukkan di antara kedua Tag tersebut. Pada Tag Input Type="text" kita hanya diizinkan untuk memasukkan satu baris teks saja, namun pada Tag Textarea ini sobat dapat memasukkan teks dengan jumlah baris lebih dari satu dan tidak terbatas.
Tentu saja hal ini sangat bermanfaat jika sobat ingin menggunakan Tag Textarea untuk meminta user memasukkan data dengan jumlah karakter yang cukup banyak, seperti membuat kolom komentar, kolom catatan, kolom alamat, dan lain-lain.
Untuk penggunaan Tag Textarea ini pun cukup mudah, sobat hanya perlu menuliskan Tag seperti pada kode di bawah ini.
<textarea>Ini isi dari textarea sobat</textarea>
Mengenal Atribut Name dalam Textarea
Sama halnya seperti pada tag Input type="text". Pada tag Textarea inipun tersedia sebuah atribut Name. Atribut yang digunakan sebagai pembeda kedua input, atribut name merupakan atribut paling penting jika sobat bermaksud memprosesnya menggunakan form, karena nilai dari atribut inilah yang akan digunakan sebagai nama variabel yang akan diproses oleh web server (biasanya menggunakan PHP).Berikut ini adalah contoh penulisan atribut Name di dalam tag Textarea.
<textarea name="nama_nya">Ini isi dari textarea sobat</textarea>
Mengenal Atribut Placeholder dalam Textarea
Placeholder adalah sebuah text yang berada di dalam textbox, text area, ataupun inputan password yang berguna untuk memberi tahu kepada pengguna website apa data harus harus pengguna isikan pada form tersebut.Berikut ini adalah contoh penulisan atribut Placeholder di dalam tag Textarea.
<textarea Placeholder="Silahkan masukkan teks di sini."></textarea>
Dan ketika sobat mengetikkan text pada textbox tersebut maka placeholder tersebut akan berganti menjadi text yang sudah sobat masukkan.
Mengenal Atribut Autofocus dalam Textarea
Atribut ini digunakan untuk menetapkan focus pada textarea saat pertama kali form di load. Atribut ini bernilai boolean dan untuk menggunakan atribut ini cukup ditulis nama atribut saja tanpa value.Berikut ini contoh penulisannya.
<textarea autofocus></textarea>
Seperti pada gambar di atas, ketika sobat menjalankan file HTML tersebut maka cursor sobat akan otomatis aktif pada Textarea tersebut.
Mengenal Atribut Maxlength dalam Textarea
Walaupun pada tag Textarea ini sobat bisa memasukkan jumlah karakter yang tidak terbatas, namun sobat juga dapat membatasi jumlah karakter yang dapat user masukkan ke Textarea menggunakan aribut Maxlength.Dalam Tag Textarea ini pun disediakan sebuah atribut Maxlength, sama halnya pada input text biasa, Maxlength disini pun berfungsi untuk membatasi jumlah karakter yang akan user masukkan pada kolom isian Textarea.
Berikut ini adalah contoh penggunaan atribut maxlength pada textarea.
Jumlah Maksimal karakter = 5
<br><br>
<textarea Maxlength="5"></textarea>
Mengenal Atribut Cols dan Rows dalam Textarea
Fungsi dari kedua atribut ini adalah untuk membatasi tampilan lebar kolom(Cols) dan tinggi baris(Rows) dari Textarea yang akan sobat buat. Value yang dimasukkan adalah jumlah karakter yang akan menjadi lebar atau banyaknya baris dari Textarea sobat. Tergantung pada jenis dan ukuran yang sobat gunakan.Misalkan kita memasukkan value pada atribut cols=”30”, maka text area tersebut akan memiliki lebar 30 karakter. Namun lebar ini tidak akan persis sama dengan 30 karakter, karena akan tergantung pada jenis dan ukuran yang sobat gunakan.
Berikut ini adalah contoh penulisan atribut cols dan rows dalam textarea.
Jumlah Cols = 30 dan rows = 5
<textarea Cols="30" Rows="5"></textarea>
<br><br>
Jumlah Cols = 5 dan rows = 5
<textarea Cols="5" Rows="5"></textarea>
Mengenal Atribut Readonly dan Disabled dalam Textarea
Atribut readonly dan disabled disediakan oleh HTML untuk mematikan fungsi dari textarea, yang artinya textarea yang kita buat tidak bisa kita gunakan untuk menginput teks jika kita menambahkan atribut readonly dan disabled.Biasanya kebanyakkan Web Developer mengkombinasikan atribut ini dengan javascript demi mengeluarkan fungsi yang lebih maksimal. Misalkan sebuah textarea hanya dapat diisi ketika user telah mengisi kotak isian lainnya.
Berikut ini adalah contoh penulisan atribut readonly dan disabled di dalam tag Textarea.
<textarea readonly>textarea ini menggunakan atribut readonly</textarea>
<br><br>
<textarea disabled>textarea ini menggunakan atribut readonly</textarea>
Walaupun kedua textarea yang memiliki atribut ini tidak bisa digunakan, namun keduanya akan memiliki tampilan yang berbeda. Atribut disabled akan membuat kotak text berwarna abu-abu, sedangkan atribut readonly tampak seperti kotak text biasa.
Sehingga biasanya atribut disabled lah yang sering digunakan, karena akan memberikan tampilan kepada user bahwa kotak text tersebut tidak bisa digunakan.
Mengenal Atribut id dan class dalam Textarea
Sama halnya seperti input text biasa, selain atribut type, value, size, maxlength, readonly dan disabled, HTML juga menyediakan atribut juga menyediakan atribut id dan class. Kita bisa menggunakan atribut seperti id dan class dalam tag input textarea. Tag id dan class akan dibutuhkan untuk pemograman HTML menggunakan javascript dan CSS.Berikut ini adalah contoh penulisan atribut readonly dan disabled di dalam tag Textarea.
<textarea id="nama_id">textarea ini menggunakan atribut id</textarea>
<br><br>
<textarea class="nama_class">textarea ini menggunakan atribut class</textarea>
Contoh Penggunaan Textarea di Dalam Website
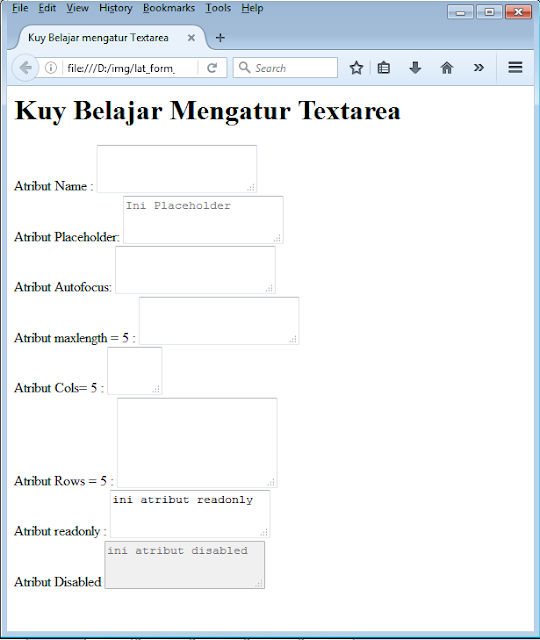
Sebagai akhir dari materi Fungsi Tag Input Type Text dan Type Password beserta Cara Penggunaannya ini, kita akan menggabungkan semua atribut yang sudah kita pelajari di atas. Kuy simak kode HTML di bawah ini!<html><title>Kuy Belajar mengatur Textarea</title>
</head>
<body><h1> Kuy Belajar Mengatur Textarea</h1>
<form>Atribut Name :<textarea name="nama_nya"/></textarea><br/><br/>Atribut Placeholder:<textarea Placeholder="Ini Placeholder"/></textarea><br/><br/>Atribut Autofocus:<textarea Autofocus/></textarea><br/><br/>Atribut maxlength = 5 :<textarea maxlength="5"/></textarea><br/><br/>Atribut Cols= 5 :<textarea Cols="5"></textarea><br/><br/>Atribut Rows = 5 :<textarea Rows="5"></textarea><br/><br/>Atribut readonly :<textarea Readonly/>ini atribut readonly</textarea><br/><br/>Atribut Disabled<textarea Disabled/>ini atribut disabled</textarea></form></html>
Saya
rasa itu lah pembahasan kita tentang Fungsi Tag Textarea Beserta Cara Penggunaannya. kita sudah mempelajari fungsi
berserta contoh nya masing-masing.
Sekian dulu dari saya "Singkat, Semoga Bermanfaat"
Kuy ke Materi Selanjutnya : Fungsi Tag CheckBox Beserta Cara Penggunaannya