Kuy Belajar - Aturan dan Cara Penulisan Kode CSS Dalam Website. Assalamualaikum sobat semua. Alhamdulillah kita ketemu lagi di blog kuy-belajar, sebelumnya kita sudah membahas materi pertama kita tentang Pengertian Selector, Property dan Value beserta fungsinya pada CSS kita akan menyambung pembahasan tersebut yaitu dengan materi Aturan dan Cara Penulisan Kode CSS Dalam Website. Sobat sudah penasaran kan? kuy simak pembahasan berikut ini!
Seperti pada bahasa pemrograman yang lainnya, pada bahasa pemrograman CSS ini pun kita tidak bisa sembarangan dalam penulisannya, tentu saja ada aturannya. karena jika kita tidak mengetahui cara penulisan kode css tentu saja tidak akan maksimal hasilnya.
Aturan dan Cara Penulisan Kode CSS
Agar kita lebih mudah memahami cara penulisan kode css tersebut, lebih baik kita langsung mempraktikkannya saja. Kuy kita simak contoh penulisan kode css berikut ini.
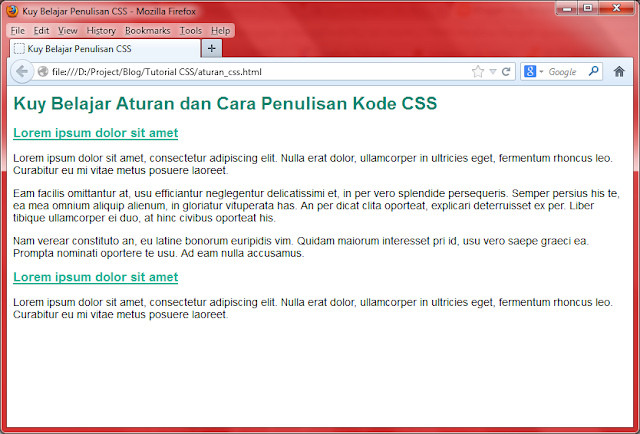
Maka hasil dari kode di atas adalah seperti gambar di bawah ini.
Karena artikel kali ini pembahasan kita adalah pembahasan tentang CSS, kita akan terfokus pada bagian penulisan CSS nya saja. Penulisan CSS yang akan kita gunakan pada pembahasan kali ini menggunakan metode Internal Style Sheets.
Kuy simak kode di bawah ini.
Keep Coding ya sobat!
<html>
<head>
<title>Kuy Belajar Penulisan CSS</title>
<style type="text/css">
body {
font-size: 14px;
color: black;
}
p {
font-family: arial,calibri, helvetica, sans-serif;
}
h1{
text-decoration: none;
font-size: 23px;
font-family: arial;
color: #1c8570;
}
h2 {
text-decoration: underline;
font-size: 17px;
font-family: arial;
color: #26b296;
}
</style>
</head>
<body>
<h1>Kuy Belajar Aturan dan Cara Penulisan Kode CSS</h1>
<h2>Lorem ipsum dolor sit amet</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Nulla erat dolor, ullamcorper in ultricies eget,
fermentum rhoncus leo. Curabitur eu mi vitae metus
posuere laoreet.</p>
<p>Eam facilis omittantur at, usu efficiantur neglegentur
delicatissimi et, in per vero splendide persequeris.
Semper persius his te, ea mea omnium aliquip alienum,
in gloriatur vituperata has. An per dicat clita oporteat,
explicari deterruisset ex per. Liber tibique ullamcorper
ei duo, at hinc civibus oporteat his.</p>
<p>Nam verear constituto an, eu latine bonorum euripidis
vim. Quidam maiorum interesset pri id, usu vero saepe
graeci ea. Prompta nominati oportere te usu.
Ad eam nulla accusamus.</p>
<h2>Lorem ipsum dolor sit amet</h2>
<p>Lorem ipsum dolor sit amet, consectetur
adipiscing elit. Nulla erat dolor, ullamcorper in ultricies eget,
fermentum rhoncus leo. Curabitur eu mi vitae
metus posuere laoreet.</p>
</body>
</html>
Maka hasil dari kode di atas adalah seperti gambar di bawah ini.
Karena artikel kali ini pembahasan kita adalah pembahasan tentang CSS, kita akan terfokus pada bagian penulisan CSS nya saja. Penulisan CSS yang akan kita gunakan pada pembahasan kali ini menggunakan metode Internal Style Sheets.
Kuy simak kode di bawah ini.
<style type="text/css">
body {
font-size: 14px;
color: black;
}
p {
font-family: arial,calibri, helvetica, sans-serif;
}
h1{
text-decoration: none;
font-size: 23px;
font-family: arial;
color: #1c8570;
}
h2 {
text-decoration: underline;
font-size: 17px;
font-family: arial;
color: #26b296;
}
</style>
Seperti yang kita lihat dari contoh kode diatas, aturan penulisan CSS adalah sebagai berikut:- Selector di tempatkan pada awal penulisan CSS. Dalam contoh diatas body, p, h1 dan h2 adalah selector. Khusus untuk selector yang lebih dari 1 (seperti pada contoh selector terakhir: h1,h2) untuk memisahkan kedua selector tersebut, digunakan tanda koma (,)
- Setelah penulisan selector, seluruh isi dari property dan valuenya (nilainya), berada di antara kurung kurawal “{“ dan “}”.
- Diantara property satu dengan yang lainnya, dipisahkan dengan tanda titik koma (;)
- Diantara property dengan value (nilai), dipisahkan dengan anda titik dua (:).
- Untuk property yang memiliki 2 kata , spasi diantaranya digantikan dengan tanda hubung (-), contohnya: background-color dan border-left.
- Untuk properti yang berada pada baris terakhir, kita boleh mengabaikan tanda ‘;’ sebagai tanda tutup, tetapi disarankan agar tetap menggunakan tanda ‘;’, karena bisa saja kita lupa menuliskan tanda titik koma pada saat menambahkan properti lainnya. Contoh property tanpa tanda ‘;’ dapat di lihat pada contoh “text-decoration: underline”.
Saya rasa itu lah pembahasan kita tentang Aturan dan Cara Penulisan Kode CSS Dalam Website. kita sudah mempelajari fungsi berserta contoh nya masing-masing.
Sekian dulu dari saya "Singkat, Semoga Bermanfaat"
Keep Coding ya sobat!
Kuy ke materi selanjutnya : Mengenal Jenis-jenis Selector Dalam CSS