Kuy Belajar - Mengenal Atribut Border, Cellpadding, dan Cellspacing dalam Tabel. Assalamualaikum sobat semua, kita ketemu lagi nih, setelah sebelumnya kita telah membahas tentang Cara Mudah Membuat Table di HTML. Dan kali ini kita akan membahas tentang atribut border, cellpadding, cellspacing dalam tabel
Karena pada materi Cara Mudah Membuat Table di HTML kita telah membahas tentang table, jadi di sini kita langsung saja masuk ke materi mengenal atribut border, cellpadding, cellspacing dalam tabel. Kuy kita mulai!
Nilai untuk atribut ini juga adalah berupa angka yang di ukur berdasarkan satuan pixel. misalnya, jika kita memberikan nilai 3 pada atribut border ini, maka nantinya tabel akan memiliki garis tepi dengan ukuran 3 pixel pada seluruh sisi tabel.
Untuk lebih jelasnya kuy kita praktikkan dengan kode HTML di bawah ini.
Sedangkan untuk nilai dari atribut ini sama halnya dengan atribut border yaitu menggunakan angka yang di ukur dengan satuan pixel. Nilai dari atribut ini berupa angka yang diukur dalam satuan pixel.
Karena pada materi Cara Mudah Membuat Table di HTML kita telah membahas tentang table, jadi di sini kita langsung saja masuk ke materi mengenal atribut border, cellpadding, cellspacing dalam tabel. Kuy kita mulai!
Atribute Border Dalam Tabel HTML
Border adalah sebuah atribute, di dalam html, jika di dalam CSS border itu adalah sebuah property. Fungsi border ini adalah untuk membuat garis tepi. Nah jika di dalam tabel html, atribut border ini digunakan untuk memberikan efek garis tepi pada tabel. Jika kita tidak menambahkan atribut border pada tabel, maka tabel akan di tampilkan tanpa garis tepi.
Nilai untuk atribut ini juga adalah berupa angka yang di ukur berdasarkan satuan pixel. misalnya, jika kita memberikan nilai 3 pada atribut border ini, maka nantinya tabel akan memiliki garis tepi dengan ukuran 3 pixel pada seluruh sisi tabel.
Untuk lebih jelasnya kuy kita praktikkan dengan kode HTML di bawah ini.
<html><title>Kuy Belajar bikin border Table</title>
</head>
<body>
<h1> Kuy Belajar Bikin Border Tabel </h1>
<table border="0">
<tr><td>Baris 1, Kolom 1</td><td>Baris 1, Kolom 2</td><td>Baris 1, Kolom 3</td></tr>
<tr>
<td>Baris 2, Kolom 1</td>
<td>Baris 2, Kolom 2</td>
<td>Baris 2, Kolom 3</td></tr></table><br> <br><table border="6"></table>
<tr>
<td>Baris 1, Kolom 1</td>
<td>Baris 1, Kolom 2</td>
<td>Baris 1, Kolom 3</td></tr>
<tr>
<td>Baris 2, Kolom 1</td>
<td>Baris 2, Kolom 2</td>
<td>Baris 2, Kolom 3</td></tr></html>
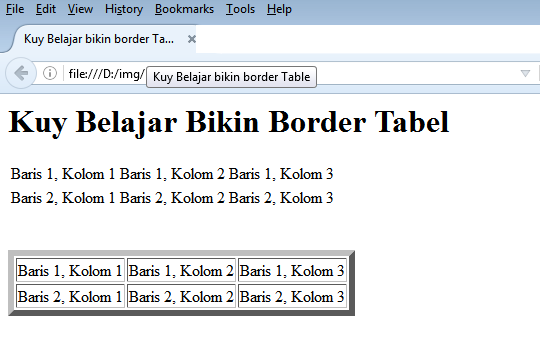
Maka akan menghasilkan dokumen HTML seperti pada gambar dibawah ini.
Dengan memberikan nilai ‘0’ kepada atribut border, tabel seolah-olah tidak memiliki garis tepi.
Perhatikan bahwa jika sobat mengubah border=”1″ menjadi border=”6″ misalnya, maka garis border pada sisi luar table akan menebal sampai 6 pixel, namun tidak untuk garis border di dalam tabel.
Perhatikan bahwa jika sobat mengubah border=”1″ menjadi border=”6″ misalnya, maka garis border pada sisi luar table akan menebal sampai 6 pixel, namun tidak untuk garis border di dalam tabel.
Atribut Cellpadding dalam tabel HTML
Padding adalah jarak, jika di dalam CSS nanti kita akan sering menemukan property padding, nahh sedangkan jika dalam tabel HTML, atribut cellpadding berarti untuk mengatur jarak kolom dalam tabel, antara kontent tabel dengan bagian sisi kolom tabel.
Sedangkan untuk nilai dari atribut ini sama halnya dengan atribut border yaitu menggunakan angka yang di ukur dengan satuan pixel. Nilai dari atribut ini berupa angka yang diukur dalam satuan pixel.
Jika sobat memberikan nilai cellpadding=”2″, maka web browser akan membuat jarak sebesar 2 pixel dari border sisi dalam tabel dengan isi text tabel.
Berikut ini contoh penggunaan cellpading dalam tabel HTML
<html><title>Kuy Belajar bikin cellpadding Table</title>
</head>
<body>
<h1> Kuy Belajar Bikin Cellpadding Tabel </h1>
<table border="1" cellpadding="0" >
<tr><td>Baris 1, Kolom 1</td><td>Baris 1, Kolom 2</td><td>Baris 1, Kolom 3</td></tr>
<tr>
<td>Baris 2, Kolom 1</td>
<td>Baris 2, Kolom 2</td>
<td>Baris 2, Kolom 3</td></tr></table><br> <br><table border="1" cellpadding="6"></table>
<tr>
<td>Baris 1, Kolom 1</td>
<td>Baris 1, Kolom 2</td>
<td>Baris 1, Kolom 3</td></tr>
<tr>
<td>Baris 2, Kolom 1</td>
<td>Baris 2, Kolom 2</td>
<td>Baris 2, Kolom 3</td></tr></html>
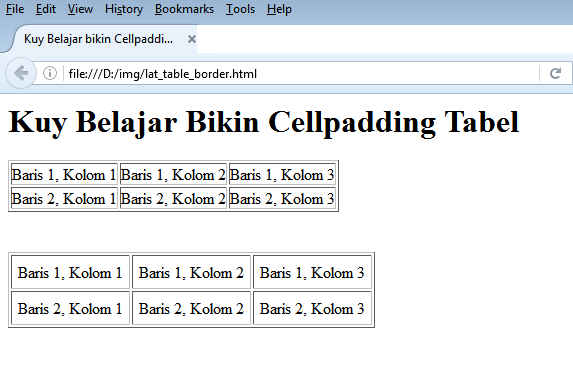
Maka akan menghasilkan dokumen HTML seperti pada gambar dibawah ini.
Dari table di atas terlihat pada table pertama nilai dari cellpadding nya adalah opx dan table kedua cellpadding nya bernilai 6px.
Atribut cellspacing dalam tabel HTML
Nahh sekarang atribut cellspasing, atribut ini digunakan untuk mengatur jarak antara garis tepi dari bagian dalam dengan garis tepi yang dibagian luar. Nahh untuk nilainya juga sama seperti atribut sebelumnya.
ilai dari atribut ini berupa angka yang diukur dalam satuan pixel. Jika anda memberikan nilai cellspacing=”2″, maka web browser akan menampilkan jarak sebesar 2 pixel diantara garis border tabel.
Berikut ini adalah contoh penggunaannya dalam table HTML.
<html><title>Kuy Belajar bikin cellpadding Table</title>
</head>
<body>
<h1> Kuy Belajar Bikin Cellpadding Tabel </h1>
<table border="1" cellspacing="0" >
<tr><td>Baris 1, Kolom 1</td><td>Baris 1, Kolom 2</td><td>Baris 1, Kolom 3</td></tr>
<tr>
<td>Baris 2, Kolom 1</td>
<td>Baris 2, Kolom 2</td>
<td>Baris 2, Kolom 3</td></tr></table><br> <br><table border="1" cellspacing="6"></table>
<tr>
<td>Baris 1, Kolom 1</td>
<td>Baris 1, Kolom 2</td>
<td>Baris 1, Kolom 3</td></tr>
<tr>
<td>Baris 2, Kolom 1</td>
<td>Baris 2, Kolom 2</td>
<td>Baris 2, Kolom 3</td></tr></html>
Maka akan menghasilkan dokumen HTML seperti pada gambar dibawah ini.
Dengan menggunakan ketiga atribut itu, kita bisa mengatur agar tampilan table yang kita buat menjadi lebih sedap untuk dilihat, cukup mudah kan sobat? saya rasa cukup sekian materi tentang mengenal atribut border, cellpadding, cellspacing dalam tabel HTML. "Singkat, Semoga Bermanfaat" Keep Coding ya sobat!
Kuy ke Materi selanjutnya : Cara Menggabungkan Kolom dan Baris di HTML (Colspan dan Rowspan)