Kuy Belajar - Cara Mudah Membuat Table di HTML. Assalamualaikum sobat semua, setelah sebelumnya kita telah membahas tentang Cara Memasukkan Gambar di HTML. Pada kesempatan kali ini kita akan membahas tentang cara mudah membuat table di HTML. Sobat sudah penasaran kan? Kuy kita simak ulasan berikut ini.
Untuk lebih jelasnya, kuy kita langsung praktikkan saja dengan menggunakan kode HTML di bawah ini.
Sekilas tentang tabel
Tabel (table) sangat diperlukan ketika kita ingin menampilkan data yang berbentuk kolom-kolom. Dulu sebelum adanya CSS, table digunakan untuk membuat layout website namun saat ini sudah jarang dipakai sebagai layout karena faktor file yang cenderung lebih besar sehingga mempengaruhi waktu akses yang lebih lama, dalam pengelolaan dan pengeditan pun jauh lebih rumit karena banyaknya tag-tag yang dihasilkan.Cara Membuat Tabel HTML
Untuk membuat table yang sederhana ada 3 elemen utama yaitu table, tr dan td. Tag <table> adalah untuk membuat tabel kemudian di ikuti dengan tag <tr> (table rows) adalah untuk membuat baris pada tabel kemudian tag <td> (table data) adalah untuk membuat kolom pada tabel, kolom-kolom hasil dari tr dan td ini disebut dengan table cell yaitu sebagai lokasi dimana kita memasukkan data-data yang akan di tampilkan.Untuk lebih jelasnya, kuy kita langsung praktikkan saja dengan menggunakan kode HTML di bawah ini.
<html>
<title>Kuy Belajar bikin Table</title>
</head>
<body>
<h1> Kuy Belajar Bikin Tabel </h1><table border="1"><tr><td>Baris 1, Kolom 1</td><td>Baris 1, Kolom 2</td><td>Baris 1, Kolom 3</td></tr>
<tr>
<td>Baris 2, Kolom 1</td><td>Baris 2, Kolom 2</td><td>Baris 2, Kolom 3</td></tr></table>
<tr>
<td>Baris 3, Kolom 1</td><td>Baris 3, Kolom 2</td><td>Baris 3, Kolom 3</td></tr>
<tr>
<td>Baris 4, Kolom 1</td><td>Baris 4, Kolom 2</td><td>Baris 4, Kolom 3</td></tr></html>
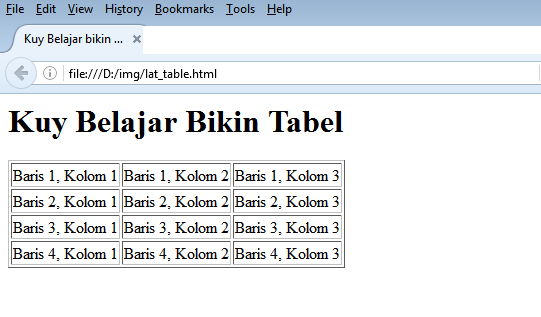
Maka akan menghasilkan dokumen HTML seperti pada gambar dibawah ini.
Perhatikan bahwa pada tag <tabel> kita memberikan atribut border. Atribut border digunakan untuk memberikan nilai garis tepi dari tabel. Nilai ini dalam ukuran pixel. border=”1”, berarti kita mengistruksikan kepada web browser bahwa tabel tersebut akan memiliki garis tepi sebesar 1 pixel. Jika tidak ditambahkan, secara default tabel tidak memiliki garis tepi.
Sebelum standar CSS diimplementasikan ke dalam semua browser, pada sekitar tahun 2000-an kebanyakan programmer dan desainer web menggunakan tabel untuk mengatur tampilan web. Membuat menu ada di atas dan sisi kanan web bisa diakali dengan menjadikan halaman web sebagai sebuah tabel yang besar.
Hal ini sebenarnya tidak salah, namun akan membuat pengkodean HTML menjadi rumit. Saat ini sobat masih bisa menggunakan ide tersebut, namun sangat disarankan menggunakan CSS untuk mengatur tampilan halaman web.
Sekira nya itu lah pembahasan kita tentang cara membuat table di HTML. Sekian dulu dari saya "Singkat, Semoga Bermanfaat" Keep Coding ya sobat!
Sebelum standar CSS diimplementasikan ke dalam semua browser, pada sekitar tahun 2000-an kebanyakan programmer dan desainer web menggunakan tabel untuk mengatur tampilan web. Membuat menu ada di atas dan sisi kanan web bisa diakali dengan menjadikan halaman web sebagai sebuah tabel yang besar.
Hal ini sebenarnya tidak salah, namun akan membuat pengkodean HTML menjadi rumit. Saat ini sobat masih bisa menggunakan ide tersebut, namun sangat disarankan menggunakan CSS untuk mengatur tampilan halaman web.
Sekira nya itu lah pembahasan kita tentang cara membuat table di HTML. Sekian dulu dari saya "Singkat, Semoga Bermanfaat" Keep Coding ya sobat!
Kuy ke Materi Selanjutnya : Mengenal atribut border, cellpadding, cellspacing dalam HTML