Kuy Belajar - Cara Menggabungkan Kolom dan Baris di HTML (Colspan dan Rowspan). Assalamualaikum sobat semua, kita ketemu lagi. Padaa materi sebelumnya kita telah membahas tentang Mengenal Atribut Border, Cellpadding, dan Cellspacing dalam Tabel. Nah pada kesempatan ini kita akan membahas tentang cara menggabungkan kolom dan baris di HTML dengan tag Colspan dan Rowspan. Sobat sudah penasaran kan? Kuy kita langsung mulai saja!
Dalam membuat sebuah tabel terkadang membutuhkan beberapa baris satu dengan baris lainnya yang berbeda dan kolom satu dengan kolom yang lainnya yang berbeda pula. Untuk memenuhi kebutuhan tersebut maka perlu dilakukan penggabungan antar sel dalam sebuah tabel. Dalam HTML sendiri terdapat atribut yang digunakan untuk menggabungkan sebuah sel dalam tabel dengan tabel lainnya. Atribut tersebut adalah Colspan dan Rowspan.
Atribut Colspan ini kita akan tulis di dalam tag <td>. misalkan sobat menuliskan <td colspan="2"> itu berarti sobat menggabungkan 2 buah kolom. Untuk lebih jelasnya kuy simak kode HTML di bawah ini!
Atribut Rowspan ini kita akan tulis di dalam tag <td>. misalkan sobat menuliskan <td rowspan="2"> itu berarti sobat menggabungkan 2 buah baris. Untuk lebih jelasnya kuy simak kode HTML di bawah ini!
Bagaiman cukup mudah kan sobat? Hal penting yang harus sobat perhatikan adalah dalam membuat tabel dengan penggunaan atribut colspan dan rowspan sebaiknya sobat desain terlebih dahulu mengenai seberapa banyak baris dan kolom yang akan dibuat, karena semakin komplek sebuah tabel maka akan semakin rumit pemasangan atribut tersebut dalam kode HTML.
Sekian dulu dari saya "Singkat, Semoga Bermanfaat" Keep Coding ya sobat!
Dalam membuat sebuah tabel terkadang membutuhkan beberapa baris satu dengan baris lainnya yang berbeda dan kolom satu dengan kolom yang lainnya yang berbeda pula. Untuk memenuhi kebutuhan tersebut maka perlu dilakukan penggabungan antar sel dalam sebuah tabel. Dalam HTML sendiri terdapat atribut yang digunakan untuk menggabungkan sebuah sel dalam tabel dengan tabel lainnya. Atribut tersebut adalah Colspan dan Rowspan.
Contoh Penggunaan Colspan
Colspan adalah kependekan dari “column span” yang bisa mengartikan sebagai “berapa kotak kesamping”. Sehingga satu unit kolom ini menjadi lebih lebar. Untuk membuat kolom menjadi lebih besar dari yang normal, kita akan menggunakan atribut colspan.Atribut Colspan ini kita akan tulis di dalam tag <td>. misalkan sobat menuliskan <td colspan="2"> itu berarti sobat menggabungkan 2 buah kolom. Untuk lebih jelasnya kuy simak kode HTML di bawah ini!
<html><title>Kuy Belajar bikin Colspan Table</title></head>
<body>
<h1> Kuy Belajar Bikin Colspan Tabel </h1><h3>Dibawah ini contoh table dengan colspan</h3>
<table border="1">
<tr><td colspan="2">Menggabungkan Baris 1, Kolom 1 dan Baris 1, Kolom 2</td><td>Baris 1, Kolom 3</td></tr>
<tr>
<td>Baris 2, Kolom 1</td>
<td>Baris 2, Kolom 2</td>
<td>Baris 2, Kolom 3</td></tr><tr><td>Baris 3, Kolom 1</td><td colspan="2">Menggabungkan Baris 3, Kolom 2 dan Baris 3, Kolom 3</td></tr></table><br> <br><h3>Dibawah ini contoh table tanpa colspan</h3><table border="1">
<tr>
<td>Baris 1, Kolom 1</td>
<td>Baris 1, Kolom 2</td>
<td>Baris 1, Kolom 3</td></tr>
<tr>
<td>Baris 2, Kolom 1</td>
<td>Baris 2, Kolom 2</td>
<td>Baris 2, Kolom 3</td></tr><tr><td>Baris 3, Kolom 1</td><td>Baris 3, Kolom 2</td><td>Baris 3, Kolom 3</td></tr></table></html>
Maka akan menghasilkan dokumen HTML seperti pada gambar dibawah ini.
Contoh Penggunaan Rowspan
Rowspan yang bisa mengartikan sebagai “berapa kotak kebawah”. Sehingga satu unit baris ini menjadi lebih tinggi. Untuk membuat baris menjadi lebih besar dari yang normal, kita akan menggunakan atribut colspan.Atribut Rowspan ini kita akan tulis di dalam tag <td>. misalkan sobat menuliskan <td rowspan="2"> itu berarti sobat menggabungkan 2 buah baris. Untuk lebih jelasnya kuy simak kode HTML di bawah ini!
<html><title>Kuy Belajar bikin Rowspan Table</title>
</head>
<body>
<h1> Kuy Belajar Bikin Rowspan Tabel </h1><h3>Dibawah ini contoh table dengan rowspan</h3>
<table border="1">
<tr><td rowspan="2">Menggabungkan Baris 1, Kolom 1 dan Baris 2, Kolom 1</td><td>Baris 1, Kolom 2</td><td>Baris 1, Kolom 3</td></tr>
<tr><td>Baris 2, Kolom 2</td><td rowspan="2">Menggabungkan Baris 2, Kolom 3 dan Baris 3, Kolom 3</td></tr><tr><td>Baris 3, Kolom 1</td><td>Baris 3, Kolom 2</td></tr></table><br> <br><h3>Dibawah ini contoh table tanpa rowspan</h3><table border="1">
<tr>
<td>Baris 1, Kolom 1</td>
<td>Baris 1, Kolom 2</td>
<td>Baris 1, Kolom 3</td></tr>
<tr>
<td>Baris 2, Kolom 1</td>
<td>Baris 2, Kolom 2</td>
<td>Baris 2, Kolom 3</td></tr><tr><td>Baris 3, Kolom 1</td><td>Baris 3, Kolom 2</td><td>Baris 3, Kolom 3</td></tr></table></html>
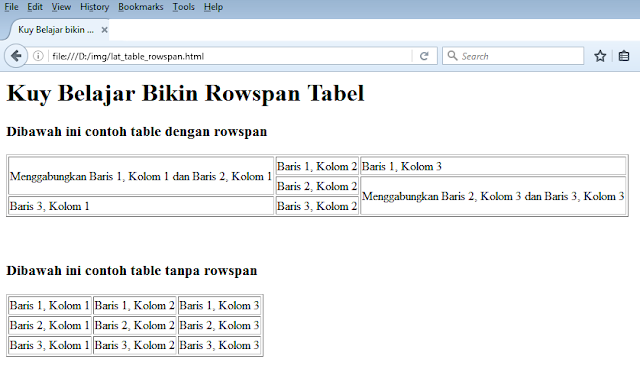
Maka akan menghasilkan dokumen HTML seperti gambar dibawah ini.
Sekian dulu dari saya "Singkat, Semoga Bermanfaat" Keep Coding ya sobat!
Kuy ke Materi Selanjutnya : Cara Membuat Judul/Header Kolom Tabel di HTML Dengan Tag TH