Kuy Belajar - Cara Membuat Judul/Header Kolom Tabel di HTML Dengan Tag TH. Assalamualaikum sobat semua, kita ketemu lagi nih, setelah sebelumnya kita sudah membahas tentang Cara Menggabungkan Kolom dan Baris di HTML (Colspan dan Rowspan). Pada kesempatan ini kita masih akan membahas tentang Table di HTML, yaitu Cara Membuat Judul/Header Kolom Tabel di HTML Dengan Tag TH. Sobat sudah penasaran kan? Kuy kita simak penjelasan di bawah ini!
Dan biasanya baris pertama tabel ini secara visual dibedakan dengan baris dibawahnya agar tampak lebih menarik, misalnya diberi warna yang berbeda, atau font yang berbeda.
Untuk keperluan ini, HTML memiliki tag khusus yang bisa digunakan, yaitu tag th . Dalam penggunaan tag th, kita hanya perlu mengganti tag td dengan th pada baris pertama tabel.
Fungsi tag <th>
th merupakan kepanjangan dari table heading, digunakan untuk membuat judul sebuah table seperti No, dan nama. biasanya di tanda dengan hurufnya menjadi bold. Sering kali dalam membuat tabel, baris pertama kita gunakan sebagai judul kolom dari baris-baris dibawahnya.Dan biasanya baris pertama tabel ini secara visual dibedakan dengan baris dibawahnya agar tampak lebih menarik, misalnya diberi warna yang berbeda, atau font yang berbeda.
Untuk keperluan ini, HTML memiliki tag khusus yang bisa digunakan, yaitu tag th . Dalam penggunaan tag th, kita hanya perlu mengganti tag td dengan th pada baris pertama tabel.
Contoh Penggunaan Tag <th>
Untuk lebih memahami nya tentu saja kita harus mempraktikkannya, kuy langsung kita praktikkan saja dengan menggunakan kode HTML di bawah ini.<html><title>Kuy Belajar bikin header kolom Table</title>
</head>
<body>
<h1> Kuy Belajar Bikin Header Kolom Tabel </h1>
<table border="1">
<tr>
<th>Judul 1</th>
<th>Judul 2</th>
<th>Judul 3</th>
</tr>
<tr>
<td>Baris 1, Kolom 1</td>
<td>Baris 1, Kolom 2</td>
<td>Baris 1, Kolom 3</td>
</tr><tr><td>Baris 2, Kolom 1</td><td>Baris 2, Kolom 2</td><td>Baris 2, Kolom 3</td></tr></table></html>
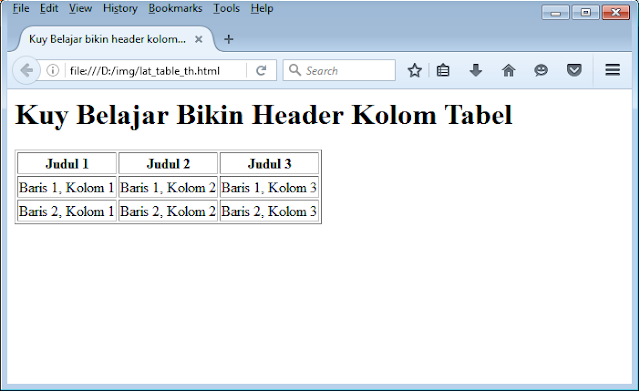
Maka akan menghasilkan dokumen HTML seperti pada gambar dibawah ini.
Dari gambar di atas bisa kita liat, pada baris pertama di table yang kita buat teks nya menjadi tebal dan berada di tengah, berbeda dengan baris 2 dan 3 yang format teks nya biasa saja, penulisan tag <th> pun tidak berbeda dengan tag <td>.
Sebenarnya kita bisa saja membuat tag <td> sama hasilnya dengan tag <th>, yaitu dengan menambahkan atribut style ataupun CSS. Tetapi tentu saja Tag <th> lebih diperuntukkan untuk memberikan struktur pada tabel.
Sedapat mungkin kita menggunakan HTML hanya untuk stuktur, mengenai tampilan sebaiknya menggunakan CSS.
Sekian dulu dari saya "Singkat, Semoga Bermanfaat" Keep Coding ya sobat!
Kuy Ke Materi Selanjutnya : Cara Membuat Judul Pada Table di HTML Dengan Tag Caption