Kuy Belajar - Membuat Aplikasi Buku Telepon Sederhana Menggunakan HTML. Assalamualaikum sobat semua, kita ketemu lagi nih. Setelah sebelumnya kita telah membahas semua materi HTML, dan pembahasan terakhir kita adalah tentang Cara Membuat Description List di HTML dengan Tag dl, dt dan dd. Dan pada pembahasan terakhir kita di materi HTML, kita akan membuat sebuah aplikasi buku telepon sederhana dengan html, pasti sobat sudah penasaran kan?. Kuy simak pembahasan di bawah ini!
Karena kita sudah membahas semua materi tentang HTML di blog Kuy-Belajar ini, akan lebih bagus lagi jika kita membuah sebuah karya dari ilmu yang sudah kita pelajari bersama-sama, aplikasi ini memang sangat sederhana, karena di bangunnya pun murni menggunakan HTML saja.
Bisa saja kita membuah sebuah karya yang lebih baik dari aplikasi buku telepon sederhana yang akan kita buat ini, tetapi untuk mewujudkan itu kita harus mempelajari bahasa pemrograman seperti PHP, Javascript, ataupun CSS.
Karena kita baru mempelajari tentang HTML saja, maka aplikasi yang kita buat ini hanya akan menggunakan kode HTML saja, hal itu kita lakukan untuk mempermudah proses kita belajar.
Kuy kita mulai pembahasannya, pertama-tama sobat sebuah folder bernama Aplikasi buku telepon atau bisa juga dengan nama lain yang sobat suka, emang harus di buat folder seperti itu? sebenarnya tidak harus, tetapi dengan kita membuat aplikasi yang terdiri lebih dari satu file, dengan menyatukan di dalam satu folder akan lebih memudahkan kita dalam mengatur aplikasi yang kita buat.
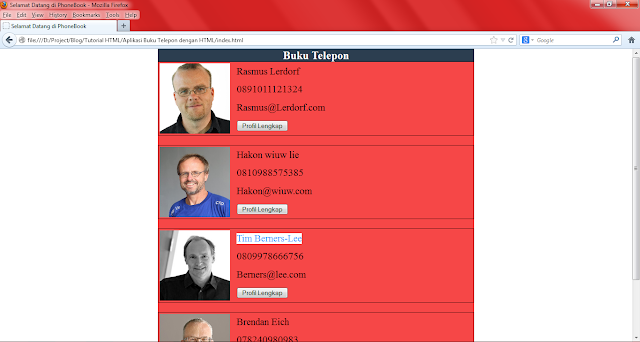
Yang kedua silahkan sobat buat file yang bernama index.html, saya sarankan tidak menggunakan nama lain. Kenapa begitu? hal ini karena kita membuat semua file tersebut di dalam satu folder, dan file index.html ini lah yang akan pertama kali di muat di web browser kita pada saat kita mengakses server tersebut.
Tanpa file index.html, jika kita membuka website maka browser akan menampilkan file-file lain dalam bentuk tampilan folder bukan tampilan website sesuai design.
lalu sobat masukkan kode html berikut ini.
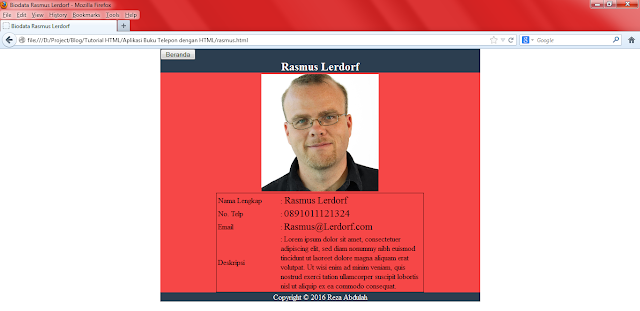
Ketiga, Setelah kita sudah membuat file index.html langkah selanjutnya kita akan membuat sebuah halaman profil dari Rasmus Lerdorf simpan dengan nama rasmus.html atau sobat bisa menggantinya dengan nama yang sobat sukai.
Lalu silahkan sobat masukkan kode HTML berikut ini.
Perlu sobat ingat, jika sobat mengganti nama file di atas, maka sobat harus mengganti pula nilai pada atribut href="rasmus.html" dengan nama file yang sobat buat. Jika sobat sampai lupa mengganti nilai tersebut, maka link yang kita buat pada kode di atas tidak akan menemui file html yang di maksud.
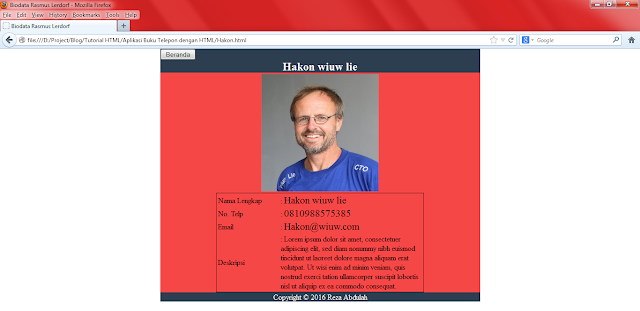
Keempat, Setelah kita sudah membuat file rasmus.html langkah selanjutnya kita akan membuat sebuah halaman profil dari Hakon wiuw lie simpan dengan nama hakon.html atau sobat bisa menggantinya dengan nama yang sobat sukai.
Lalu silahkan sobat masukkan kode HTML berikut ini.
Perlu sobat ingat, jika sobat mengganti nama file di atas, maka sobat harus mengganti pula nilai pada atribut href="hakon.html" dengan nama file yang sobat buat. Jika sobat sampai lupa mengganti nilai tersebut, maka link yang kita buat pada kode di atas tidak akan menemui file html yang di maksud.
Kelima, Setelah kita sudah membuat file hakon.html langkah selanjutnya kita akan membuat sebuah halaman profil dari Tim Berners-Lee simpan dengan nama tim.html atau sobat bisa menggantinya dengan nama yang sobat sukai.
Lalu silahkan sobat masukkan kode HTML berikut ini.
Perlu sobat ingat, jika sobat mengganti nama file di atas, maka sobat harus mengganti pula nilai pada atribut href="tim.html" dengan nama file yang sobat buat. Jika sobat sampai lupa mengganti nilai tersebut, maka link yang kita buat pada kode di atas tidak akan menemui file html yang di maksud.
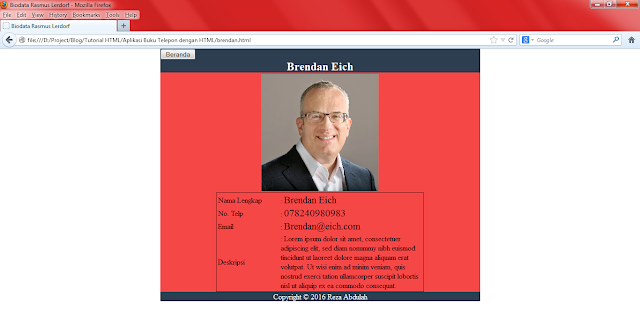
Kelima, Setelah kita sudah membuat file tim.html langkah selanjutnya kita akan membuat sebuah halaman profil dari Brendan Eich simpan dengan nama brendan.html atau sobat bisa menggantinya dengan nama yang sobat sukai.
Lalu silahkan sobat masukkan kode HTML berikut ini.
Perlu sobat ingat, jika sobat mengganti nama file di atas, maka sobat harus mengganti pula nilai pada atribut href="brendan.html" dengan nama file yang sobat buat. Jika sobat sampai lupa mengganti nilai tersebut, maka link yang kita buat pada kode di atas tidak akan menemui file html yang di maksud.
Jika semuanya sudah sobat buat, maka selesai lah aplikasi buku telepon sederhana dengan html yang barusan kita buat bersama-sama. gimana sobat? mudah kan? sobat bisa mengembangkan aplikasi tersebut agar bisa memiliki fungsi yang lebih fantastis lagi.
Untuk sobat yang masih bingung dengan kode diatas yang kita buat satu persatu, sobat bisa mendownload yang sudah jadi.
Keep Coding ya sobat!
Karena kita sudah membahas semua materi tentang HTML di blog Kuy-Belajar ini, akan lebih bagus lagi jika kita membuah sebuah karya dari ilmu yang sudah kita pelajari bersama-sama, aplikasi ini memang sangat sederhana, karena di bangunnya pun murni menggunakan HTML saja.
Bisa saja kita membuah sebuah karya yang lebih baik dari aplikasi buku telepon sederhana yang akan kita buat ini, tetapi untuk mewujudkan itu kita harus mempelajari bahasa pemrograman seperti PHP, Javascript, ataupun CSS.
Karena kita baru mempelajari tentang HTML saja, maka aplikasi yang kita buat ini hanya akan menggunakan kode HTML saja, hal itu kita lakukan untuk mempermudah proses kita belajar.
Kuy kita mulai pembahasannya, pertama-tama sobat sebuah folder bernama Aplikasi buku telepon atau bisa juga dengan nama lain yang sobat suka, emang harus di buat folder seperti itu? sebenarnya tidak harus, tetapi dengan kita membuat aplikasi yang terdiri lebih dari satu file, dengan menyatukan di dalam satu folder akan lebih memudahkan kita dalam mengatur aplikasi yang kita buat.
Yang kedua silahkan sobat buat file yang bernama index.html, saya sarankan tidak menggunakan nama lain. Kenapa begitu? hal ini karena kita membuat semua file tersebut di dalam satu folder, dan file index.html ini lah yang akan pertama kali di muat di web browser kita pada saat kita mengakses server tersebut.
Tanpa file index.html, jika kita membuka website maka browser akan menampilkan file-file lain dalam bentuk tampilan folder bukan tampilan website sesuai design.
lalu sobat masukkan kode html berikut ini.
<html>
<head>
<title>Selamat Datang di PhoneBook</title>
</head>
<body style="padding:0; margin:0;">
<table width="50%" border="0" align="center" cellpadding="0" cellspacing="0">
<thead> <!-- Berfungsi untuk membuat header halaman kita -->
<tr bgcolor="#2C3E50">
<td align="center" cellpadding="5"><b><label style="color:#fff; font-size:18pt;">Buku Telepon</label></b></td>
</tr>
<thead>
<tbody> <!-- Berfungsi untuk membuat header halaman kita -->
<tr bgcolor="#F64747">
<td>
<table width="100%" style="border:1px solid;">
<tr>
<td width="160px" rowspan="5">
<img src="gambar/rasmus.jpg" width="150px" height="150px">
</td>
<td>
<label style="font-size:16pt;"> Rasmus Lerdorf</label>
</td>
</tr>
<tr>
<td>
<label style="font-size:16pt;">0891011121324</label>
</td>
</tr>
<tr>
<td>
<label style="font-size:16pt;">Rasmus@Lerdorf.com</label>
</td>
</tr>
<tr>
<td>
<a href="rasmus.html"><button>Profil Lengkap</button></a>
</td>
</tr>
</table>
<br>
<table width="100%" style="border:1px solid;">
<tr>
<td width="160px" rowspan="5">
<img src="gambar/hakon wiuw lie.jpg" width="150px" height="150px">
</td>
<td>
<label style="font-size:16pt;"> Hakon wiuw lie</label>
</td>
</tr>
<tr>
<td>
<label style="font-size:16pt;">0810988575385</label>
</td>
</tr>
<tr>
<td>
<label style="font-size:16pt;">Hakon@wiuw.com</label>
</td>
</tr>
<tr>
<td>
<a href="Hakon.html"><button>Profil Lengkap</button></a>
</td>
</tr>
</table>
<br>
<table width="100%" style="border:1px solid;">
<tr>
<td width="160px" rowspan="5">
<img src="gambar/berners lee tim.jpg" width="150px" height="150px">
</td>
<td>
<label style="font-size:16pt;">Tim Berners-Lee</label>
</td>
</tr>
<tr>
<td>
<label style="font-size:16pt;">0809978666756</label>
</td>
</tr>
<tr>
<td>
<label style="font-size:16pt;">Berners@lee.com</label>
</td>
</tr>
<tr>
<td>
<a href="tim.html"><button>Profil Lengkap</button></a>
</td>
</tr>
</table>
<br>
<table width="100%" style="border:1px solid;">
<tr>
<td width="160px" rowspan="5">
<img src="gambar/brendan eich.jpg" width="150px" height="150px">
</td>
<td>
<label style="font-size:16pt;">Brendan Eich</label>
</td>
</tr>
<tr>
<td>
<label style="font-size:16pt;">078240980983</label>
</td>
</tr>
<tr>
<td>
<label style="font-size:16pt;">Brendan@eich.com</label>
</td>
</tr>
<tr>
<td>
<a href="brendan.html"><button>Profil Lengkap</button></a>
</td>
</tr>
</table>
<br>
</td>
</tr>
<tbody>
<tfoot> <!-- Berfungsi untuk membuat header halaman kita -->
<tr bgcolor="#2C3E50">
<td align="center"><label style="color:#fff">Copyright © 2016 Reza Abdulah</label></td>
</tr>
<tfoot>
</table>
</body>
</html>Ketiga, Setelah kita sudah membuat file index.html langkah selanjutnya kita akan membuat sebuah halaman profil dari Rasmus Lerdorf simpan dengan nama rasmus.html atau sobat bisa menggantinya dengan nama yang sobat sukai.
Lalu silahkan sobat masukkan kode HTML berikut ini.
<html>
<head>
<title>Biodata Rasmus Lerdorf</title>
</head>
<body style="padding:0; margin:0;">
<table width="50%" border="0" align="center" cellpadding="0" cellspacing="0">
<thead> <!-- Berfungsi untuk membuat header halaman kita -->
<tr bgcolor="#2C3E50">
<td cellpadding="5"><a href="index.html"><button>Beranda</button></a>
<center><b><label style="color:#fff; font-size:18pt;">
Rasmus Lerdorf</label></b></center></td>
</tr>
<thead>
<tbody> <!-- Berfungsi untuk membuat header halaman kita -->
<tr bgcolor="#F64747">
<td>
<table width="100%">
<tr>
<td align="center">
<img src="gambar/rasmus.jpg" width="250px" height="250px">
</td>
</tr>
</table>
<center>
<table width="65%" style="border: 1px solid;">
<tr>
<td width="130px">
Nama Lengkap
</td>
<td>
:<label style="font-size:16pt;"> Rasmus Lerdorf</label>
</td>
</tr>
<tr>
<td>
No. Telp
</td>
<td>
: <label style="font-size:16pt;">0891011121324</label>
</td>
</tr>
<tr>
<td>
Email
</td>
<td>
: <label style="font-size:16pt;">Rasmus@Lerdorf.com</label>
</td>
</tr>
<tr>
<td>
Deskripsi
</td>
<td>
: Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy
nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim
ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut
aliquip ex ea commodo consequat.
</td>
</tr>
</table>
</center>
</td>
</tr>
<tbody>
<tfoot> <!-- Berfungsi untuk membuat header halaman kita -->
<tr bgcolor="#2C3E50">
<td align="center"><label style="color:#fff">Copyright © 2016 Reza Abdulah</label></td>
</tr>
<tfoot>
</table>
</body>
</html>Perlu sobat ingat, jika sobat mengganti nama file di atas, maka sobat harus mengganti pula nilai pada atribut href="rasmus.html" dengan nama file yang sobat buat. Jika sobat sampai lupa mengganti nilai tersebut, maka link yang kita buat pada kode di atas tidak akan menemui file html yang di maksud.
Keempat, Setelah kita sudah membuat file rasmus.html langkah selanjutnya kita akan membuat sebuah halaman profil dari Hakon wiuw lie simpan dengan nama hakon.html atau sobat bisa menggantinya dengan nama yang sobat sukai.
Lalu silahkan sobat masukkan kode HTML berikut ini.
<html>
<head>
<title>Biodata Hakon wiuw lie</title>
</head>
<body style="padding:0; margin:0;">
<table width="50%" border="0" align="center" cellpadding="0" cellspacing="0">
<thead> <!-- Berfungsi untuk membuat header halaman kita -->
<tr bgcolor="#2C3E50">
<td cellpadding="5"><a href="index.html"><button>Beranda</button></a>
<center><b><label style="color:#fff; font-size:18pt;">
Hakon wiuw lie</label></b></center></td>
</tr>
<thead>
<tbody> <!-- Berfungsi untuk membuat header halaman kita -->
<tr bgcolor="#F64747">
<td>
<table width="100%">
<tr>
<td align="center">
<img src="gambar/Hakon wiuw lie.jpg" width="250px" height="250px">
</td>
</tr>
</table>
<center>
<table width="65%" style="border: 1px solid;">
<tr>
<td width="130px">
Nama Lengkap
</td>
<td>
: <label style="font-size:16pt;">Hakon wiuw lie</label>
</td>
</tr>
<tr>
<td>
No. Telp
</td>
<td>
: <label style="font-size:16pt;">0810988575385</label>
</td>
</tr>
<tr>
<td>
Email
</td>
<td>
: <label style="font-size:16pt;">Hakon@wiuw.com</label>
</td>
</tr>
<tr>
<td>
Deskripsi
</td>
<td>
: Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy
nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim
ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut
aliquip ex ea commodo consequat.
</td>
</tr>
</table>
</center>
</td>
</tr>
<tbody>
<tfoot> <!-- Berfungsi untuk membuat header halaman kita -->
<tr bgcolor="#2C3E50">
<td align="center"><label style="color:#fff">Copyright © 2016 Reza Abdulah</label></td>
</tr>
<tfoot>
</table>
</body>
</html>Perlu sobat ingat, jika sobat mengganti nama file di atas, maka sobat harus mengganti pula nilai pada atribut href="hakon.html" dengan nama file yang sobat buat. Jika sobat sampai lupa mengganti nilai tersebut, maka link yang kita buat pada kode di atas tidak akan menemui file html yang di maksud.
Kelima, Setelah kita sudah membuat file hakon.html langkah selanjutnya kita akan membuat sebuah halaman profil dari Tim Berners-Lee simpan dengan nama tim.html atau sobat bisa menggantinya dengan nama yang sobat sukai.
Lalu silahkan sobat masukkan kode HTML berikut ini.
<html>
<head>
<title>Biodata Tim Berners Lee</title>
</head>
<body style="padding:0; margin:0;">
<table width="50%" border="0" align="center" cellpadding="0" cellspacing="0">
<thead> <!-- Berfungsi untuk membuat header halaman kita -->
<tr bgcolor="#2C3E50">
<td cellpadding="5"><a href="index.html"><button>Beranda</button></a>
<center><b><label style="color:#fff; font-size:18pt;">
Tim Berners-Lee</label></b></center></td>
</tr>
<thead>
<tbody> <!-- Berfungsi untuk membuat header halaman kita -->
<tr bgcolor="#F64747">
<td>
<table width="100%">
<tr>
<td align="center">
<img src="gambar/Berners lee tim.jpg" width="250px" height="250px">
</td>
</tr>
</table>
<center>
<table width="65%" style="border: 1px solid;">
<tr>
<td width="130px">
Nama Lengkap
</td>
<td>
: <label style="font-size:16pt;">Tim Berners-Lee</label>
</td>
</tr>
<tr>
<td>
No. Telp
</td>
<td>
: <label style="font-size:16pt;">00809978666756</label>
</td>
</tr>
<tr>
<td>
Email
</td>
<td>
: <label style="font-size:16pt;">Berners@lee.com</label>
</td>
</tr>
<tr>
<td>
Deskripsi
</td>
<td>
: Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy
nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim
ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut
aliquip ex ea commodo consequat.
</td>
</tr>
</table>
</center>
</td>
</tr>
<tbody>
<tfoot> <!-- Berfungsi untuk membuat header halaman kita -->
<tr bgcolor="#2C3E50">
<td align="center"><label style="color:#fff">Copyright © 2016 Reza Abdulah</label></td>
</tr>
<tfoot>
</table>
</body>
</html>Perlu sobat ingat, jika sobat mengganti nama file di atas, maka sobat harus mengganti pula nilai pada atribut href="tim.html" dengan nama file yang sobat buat. Jika sobat sampai lupa mengganti nilai tersebut, maka link yang kita buat pada kode di atas tidak akan menemui file html yang di maksud.
Lalu silahkan sobat masukkan kode HTML berikut ini.
<html>
<head>
<title>Biodata Brendan Eich</title>
</head>
<body style="padding:0; margin:0;">
<table width="50%" border="0" align="center" cellpadding="0" cellspacing="0">
<thead> <!-- Berfungsi untuk membuat header halaman kita -->
<tr bgcolor="#2C3E50">
<td cellpadding="5"><a href="index.html"><button>Beranda</button></a>
<center><b><label style="color:#fff; font-size:18pt;">
Brendan Eich</label></b></center></td>
</tr>
<thead>
<tbody> <!-- Berfungsi untuk membuat header halaman kita -->
<tr bgcolor="#F64747">
<td>
<table width="100%">
<tr>
<td align="center">
<img src="gambar/brendan eich.jpg" width="250px" height="250px">
</td>
</tr>
</table>
<center>
<table width="65%" style="border: 1px solid;">
<tr>
<td width="130px">
Nama Lengkap
</td>
<td>
: <label style="font-size:16pt;">Brendan Eich</label>
</td>
</tr>
<tr>
<td>
No. Telp
</td>
<td>
: <label style="font-size:16pt;">078240980983</label>
</td>
</tr>
<tr>
<td>
Email
</td>
<td>
: <label style="font-size:16pt;">Brendan@eich.com</label>
</td>
</tr>
<tr>
<td>
Deskripsi
</td>
<td>
: Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy
nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim
ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut
aliquip ex ea commodo consequat.
</td>
</tr>
</table>
</center>
</td>
</tr>
<tbody>
<tfoot> <!-- Berfungsi untuk membuat header halaman kita -->
<tr bgcolor="#2C3E50">
<td align="center"><label style="color:#fff">Copyright © 2016 Reza Abdulah</label></td>
</tr>
<tfoot>
</table>
</body>
</html>Perlu sobat ingat, jika sobat mengganti nama file di atas, maka sobat harus mengganti pula nilai pada atribut href="brendan.html" dengan nama file yang sobat buat. Jika sobat sampai lupa mengganti nilai tersebut, maka link yang kita buat pada kode di atas tidak akan menemui file html yang di maksud.
Jika semuanya sudah sobat buat, maka selesai lah aplikasi buku telepon sederhana dengan html yang barusan kita buat bersama-sama. gimana sobat? mudah kan? sobat bisa mengembangkan aplikasi tersebut agar bisa memiliki fungsi yang lebih fantastis lagi.
Untuk sobat yang masih bingung dengan kode diatas yang kita buat satu persatu, sobat bisa mendownload yang sudah jadi.
Download Aplikasi Buku Telepon Sederhana Menggunakan HTMLTetapi alangkah baiknya jika sobat mengetiknya satu persatu, karena dengan banyak mengetik kode tersebut sobat bisa hafal dan bisa memahaminya. Untuk password, silahkan sobat kirimkan komentar, ataupun contac admin ya.
Saya rasa itu lah pembahasan kita tentang Membuat Aplikasi Buku Telepon Sederhana Menggunakan HTML. kita sudah mempelajari fungsi berserta contoh nya masing-masing.
Sekian dulu dari saya "Singkat, Semoga Bermanfaat"
Keep Coding ya sobat!
Kuy ke materi berikutnya : Pengertian CSS dan Fungsi CSS