Kuy Belajar - Fungsi Input Type Hidden Beserta Cara Penggunaannya. Assalamualaikum sobat semua, alhamdulillah kita ketemu lagi. Materi ini merupakan akhir pembahasan kita tentang form di HTML. Sebelumnya kita sudah membahas materi tentang Cara Membuat Tombol di HTML Menggunakan Tag Button. Materi kita pada kesempatan kali ini adalah Fungsi Input Type Hidden Beserta Cara Penggunaannya. Kuy kita simak penjelasannya!
Tag Input Type Hidden bisa kita gunakan untuk mengirimkan suatu data dari halaman satu ke halaman yang lain tanpa merubah atau mengganggu bentuk form yang telah kita buat. Biasa untuk melakukan proses ini akan di kombinasikan dengan javascript atau PHP. Untuk lebih jelasnya kuy simak cara penulisan tag input type hidden dalam form HTML berikut ini.
Ketika sobat menjalankan kode di atas, memang tidak akan tampil apapun.
Berikut ini adalah contoh penulisan atribut name dalam input type hidden.
Fungsi atribut name pada tag input type hidden sebenarnya sama saja seperti fungsi name pada tag lain.
Fungsi dari tag input type hidden ini sebenarnya sama saja dengan tag input type text. Hanya saja pada tag input type hidden ini memang tidak tampil di dalam form. Cara penulisannya pun sama persis, hanya di bedakan pada isi dari atribut type nya saja.
Berikut ini adalah contoh penulisan atribut name pada tag input type hidden.
Ketika sobat menjalankan kode di atas, memang tidak akan tampil apapun.
Berikut ini adalah contoh penulisan tag id dan class dalam input type image.
Berikut ini adalah contoh penulisan input type hidden dalam form HTML.
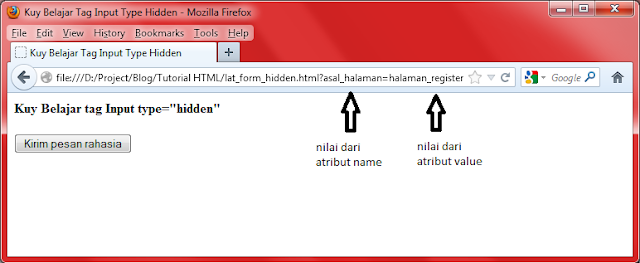
Maka akan menghasilkan file HTML seperti pada gambar berikut ini.
Silahkan sobat klik tombol "kirim pesan rahasia" maka url sobat akan berubah, akan ada ?asal_halaman=hamalan_register. asal_halaman merupakan nilai dari atribut name yang kita pakai, dan halaman_register merupakan nilai dari atribut value.
Keep Coding ya sobat!
Mengenal Tag Input Type Hidden Dalam Form HTML
Tag Input Type Hidden merupakan sebuah objek di dalam form, sesuai dengan nama tipenya, tag input type hidden ini memang tidak dapat di lihat oleh user, alias tersembunyi. Akan tetapi meskipun tidak dapat terlihat oleh user, objek form yang satu ini fleksibelitas yang bisa dimanfaatkan oleh para programmer untuk menyisipkan suatu data yang akan diproses.Tag Input Type Hidden bisa kita gunakan untuk mengirimkan suatu data dari halaman satu ke halaman yang lain tanpa merubah atau mengganggu bentuk form yang telah kita buat. Biasa untuk melakukan proses ini akan di kombinasikan dengan javascript atau PHP. Untuk lebih jelasnya kuy simak cara penulisan tag input type hidden dalam form HTML berikut ini.
<html><title>Kuy Belajar Tag Input Type Hidden</title>
</head>
<body><input type="hidden" /></body></html>
Mengenal Atribut Name di Dalam Tag Input Type Hidden
Atribut name pada tag input type hidden berfungsi sebagai identitas dari tag input type image tersebut. Identitas ini diperlukan untuk pemberian nama variable penampung nilai yang dipilih oleh user pada saat pemrosesan di sisi server (misalnya menggunakan PHP).Berikut ini adalah contoh penulisan atribut name dalam input type hidden.
<html><title>Kuy Belajar Tag Input Type Hidden</title>
</head>
<body><input type="hidden" name="nama_nya" /></body></html>
Mengenal Atribut Value di Dalam Tag Input Type Hidden
Atribut value pada Input Type type hidden ini berguna pada saat pemrosesan form oleh web server. Misalnya dalam bahasa PHP, nilai dari value inilah yang akan diproses. Dalam type hidden ini, nilai dari atribut value inilah yang merupakan nilai terpenting, karena disinilah programmer dapat menyisipkan data yang diinginkan.Fungsi dari tag input type hidden ini sebenarnya sama saja dengan tag input type text. Hanya saja pada tag input type hidden ini memang tidak tampil di dalam form. Cara penulisannya pun sama persis, hanya di bedakan pada isi dari atribut type nya saja.
Berikut ini adalah contoh penulisan atribut name pada tag input type hidden.
<html><title>Kuy Belajar Tag Input Type Hidden</title>
</head>
<body><input type="hidden" value="isi dari input type hidden"/></body></html>
Mengenal Atribut Id dan Class Dalam Tag Input Type Image
selain atribut type, name, dan value, HTML juga menyediakan atribut juga menyediakan atribut id dan class. Kita bisa menggunakan atribut seperti id dan class dalam tag input image.
<html><title>Kuy Belajar Tag Input type image</title>
</head>
<body><input type="hidden" id="nama_id" class="nama_class"></html>
Contoh Penggunaan tag input type hidden di Dalam Form HTML
Sebagai akhir dari materi Fungsi Input Type Hidden Beserta Cara Penggunaannya ini, kita akan menggabungkan semua atribut yang sudah kita pelajari di atas.
<html><title>Kuy Belajar Tag Input Type Hidden</title>
</head>
<body><h4>Kuy Belajar tag Input type="hidden"</h4><form action="" method="get"><input type="hidden" name="asal_halaman" value="halaman_register"/><input type="submit" value="Kirim pesan rahasia"/></form></body></html>
Silahkan sobat klik tombol "kirim pesan rahasia" maka url sobat akan berubah, akan ada ?asal_halaman=hamalan_register. asal_halaman merupakan nilai dari atribut name yang kita pakai, dan halaman_register merupakan nilai dari atribut value.
Saya rasa itu lah pembahasan kita tentang Fungsi Input Type Hidden Beserta Cara Penggunaannya. kita sudah mempelajari fungsi berserta contoh nya masing-masing.
Sekian dulu dari saya "Singkat, Semoga Bermanfaat"
Keep Coding ya sobat!
Kuy ke pembahasan selanjutnya : Fungsi Tag Div dan Tag Span Beserta Cara Penggunaannya