Kuy Belajar - Cara Mengatur Gambar Dengan Tag Align dan Border. Assalamualaikum sobat semua, kita ketemu lagi nih. Setelah sebelumnya kita telah membahas materi tentang Fungsi Meta Tag Dalam HTML Beserta Cara Penggunaannya. Kali ini kita akan membahas materi tentang Cara Mengatur Gambar Dengan Tag Align dan Border . Kuy simak pembahasan di bawah ini!
Sebenarnya Atribut align dan border yang akan kita bahas ini sudah berstatus ‘deprecated’, yang berarti tidak disarankan lagi untuk dipakai dan mungkin sudah tidak akan didukung oleh web browser di masa mendatang.
Untuk pengaturan tampilan gambar sebaiknya menggunakan CSS. Namun sebagai bahan pembelajaran, kita akan tetap membahasnya pada tutorial kali ini, karena tidak akan sia-sia pula jika kita memperlajari suatu ilmu.
Sesuai dengan namanya, masing-masing nilai dari atribut align bisa digunakan untuk mengatur tampilan gambar. Berikut adalah contoh kode HTML dengan menggunakan atribut align=”left” pada gambar.
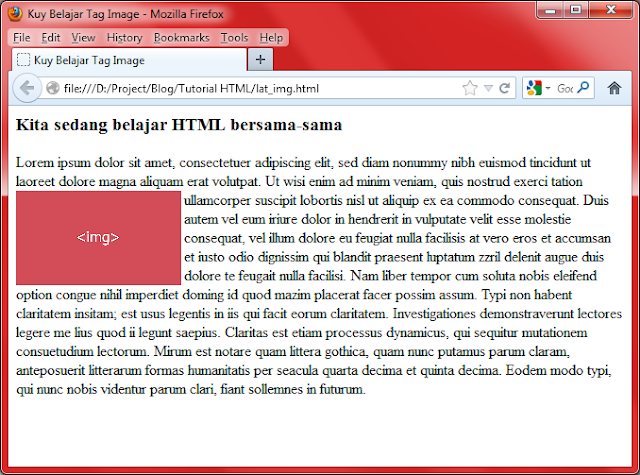
Ketika sobat menjalankan kode HTML di atas, maka akan seperti berikut ini hasilnya.
Seperti yang terlihat, bahwa dengan menambahkan atribut align=”left”, gambar akan berada di sisi kiri paragraf. Sebagai sarana latihan, sobat bisa merubah kode diatas dengan mengubah-ubah nilai dari atribut align.
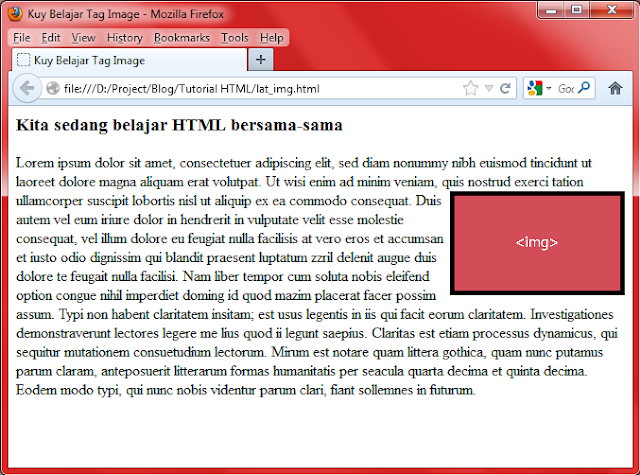
Ketika sobat menjalankan kode HTML di atas, maka akan seperti berikut ini hasilnya.
Penggunaan atribut border secara langsung ke dalam tag <img> memiliki banyak keterbatasan, misalnya kita tidak bisa mengatur warna dan jenis border dari gambar. Pengaturan yang lebih disarankan adalah dengan menggunakan CSS.
Keep Coding ya sobat!
Sebenarnya Atribut align dan border yang akan kita bahas ini sudah berstatus ‘deprecated’, yang berarti tidak disarankan lagi untuk dipakai dan mungkin sudah tidak akan didukung oleh web browser di masa mendatang.
Untuk pengaturan tampilan gambar sebaiknya menggunakan CSS. Namun sebagai bahan pembelajaran, kita akan tetap membahasnya pada tutorial kali ini, karena tidak akan sia-sia pula jika kita memperlajari suatu ilmu.
Mengenal Atribut Align pada Tag <img>
Secara default, jika kita tidak menambah atribut apapun pada tag img, maka gambar akan tampil dengan text berada di sisi bawahnya. Untuk mengubah atau mengatur tampilan gambar dalam HTML, kita bisa menambahkan atribut align ke dalam tag <img>. Atribut align bisa diisi dengan beberapa nilai, yakni bottom, left, middle, right dan top.Sesuai dengan namanya, masing-masing nilai dari atribut align bisa digunakan untuk mengatur tampilan gambar. Berikut adalah contoh kode HTML dengan menggunakan atribut align=”left” pada gambar.
<html><title>Kuy Belajar Tag Image</title></head><body><h3>Kita sedang belajar HTML bersama-sama</h3><p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummynibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enimad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl utaliquip ex ea commodo consequat.<img src="cover artikel/img.png" alt="tag img" height="100px" align="left"/>Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestieconsequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsanet iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duisdolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis eleifendoption congue nihil imperdiet doming id quod mazim placerat facer possim assum.Typi non habent claritatem insitam; est usus legentis in iis qui facit eorum claritatem.Investigationes demonstraverunt lectores legere me lius quod ii legunt saepius.Claritas est etiam processus dynamicus, qui sequitur mutationem consuetudiumlectorum. Mirum est notare quam littera gothica, quam nunc putamus parum claram,anteposuerit litterarum formas humanitatis per seacula quarta decima et quintadecima. Eodem modo typi, qui nunc nobis videntur parum clari, fiant sollemnesin futurum.</p></body></html>
Seperti yang terlihat, bahwa dengan menambahkan atribut align=”left”, gambar akan berada di sisi kiri paragraf. Sebagai sarana latihan, sobat bisa merubah kode diatas dengan mengubah-ubah nilai dari atribut align.
Mengenal Atribut Border pada Tag <img>
Atribut border digunakan untuk menambahkan garis tepi (border) kedalam gambar. Nilai dari atribut ini adalah angka yang berisi ukuran lebar garis tepi dalam satuan pixel. Berikut adalah contoh kode HTML dengan menggunakan atribut border=”5” pada gambar:<html><title>Kuy Belajar Tag Image</title></head><body><h3>Kita sedang belajar HTML bersama-sama</h3><p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummynibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enimad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl utaliquip ex ea commodo consequat.<img src="cover artikel/img.png" alt="tag img" height="100px" align="right" border="5"/>Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestieconsequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsanet iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duisdolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis eleifendoption congue nihil imperdiet doming id quod mazim placerat facer possim assum.Typi non habent claritatem insitam; est usus legentis in iis qui facit eorum claritatem.Investigationes demonstraverunt lectores legere me lius quod ii legunt saepius.Claritas est etiam processus dynamicus, qui sequitur mutationem consuetudiumlectorum. Mirum est notare quam littera gothica, quam nunc putamus parum claram,anteposuerit litterarum formas humanitatis per seacula quarta decima et quintadecima. Eodem modo typi, qui nunc nobis videntur parum clari, fiant sollemnesin futurum.</p></body></html>
Penggunaan atribut border secara langsung ke dalam tag <img> memiliki banyak keterbatasan, misalnya kita tidak bisa mengatur warna dan jenis border dari gambar. Pengaturan yang lebih disarankan adalah dengan menggunakan CSS.
Saya rasa itu lah pembahasan kita tentang Cara Mengatur Gambar Dengan Tag Align dan Border. kita sudah mempelajari fungsi berserta contoh nya masing-masing.
Sekian dulu dari saya "Singkat, Semoga Bermanfaat"
Keep Coding ya sobat!
Kuy ke materi selanjutnya : Cara Membuat Description List di HTML dengan Tag dl, dt dan dd