Kuy Belajar - Cara Membuat Judul Pada Table di HTML Dengan Tag Caption. Assalamualaikum sobat, pada kesempatan ini kita akan membahas tentang Cara Membuat Judul Pada Table di HTML Dengan Tag Caption, pada materi sebelumnya kita sudah membahas tentang Cara Membuat Judul/Header Kolom Tabel di HTML Dengan Tag TH. Nah kita akan melanjutkan materi tentang Table, yaitu Cara Membuat Judul Pada Table di HTML Dengan Tag Caption.
Meskipun tag caption ini jarang sekali digunakan, bukan berarti tag ini tidak memiliki manfaat. Dengan mempelajari tag ini setidaknya kita akan mengetahui apa itu tag caption serta fungsinya. penulisan tag caption ini harus di tulis setelah tag pembuka dari table yaitu tag <table>.
Fungsi Dari Tag <caption>
Tag caption berfungsi untuk memberikan judul pada table, berbeda dengan tag th yang hanya menyangkut pada satu kolom yang di beri judul, pada tag caption ini berarti kita memberi judul untuk satu table yang kita buat, bukan memberi judul perkolom.Meskipun tag caption ini jarang sekali digunakan, bukan berarti tag ini tidak memiliki manfaat. Dengan mempelajari tag ini setidaknya kita akan mengetahui apa itu tag caption serta fungsinya. penulisan tag caption ini harus di tulis setelah tag pembuka dari table yaitu tag <table>.
Contoh Penggunaan Tag <caption>
Seperti biasa kita akan mempraktikkan langsung dari materi yang kita pelajari, karena dengan praktik lah kita akan mudah memahaminya, Kuy kita simak kode HTML di bawah ini.<html><title>Kuy Belajar bikin judul Table</title>
</head>
<body>
<h1> Kuy Belajar Bikin Judul Tabel </h1>
<table border="1"><caption>Ini Adalah contoh tag Caption</caption>
<tr>
<th>Judul 1</th>
<th>Judul 2</th>
<th>Judul 3</th></tr>
<tr>
<td>Baris 1, Kolom 1</td>
<td>Baris 1, Kolom 2</td>
<td>Baris 1, Kolom 3</td></tr><tr><td>Baris 2, Kolom 1</td><td>Baris 2, Kolom 2</td><td>Baris 2, Kolom 3</td></tr></table></html>
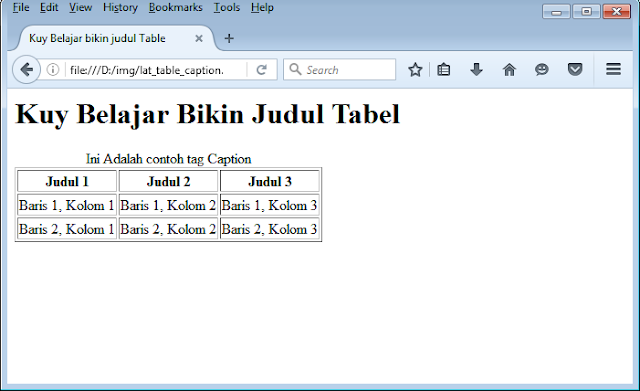
Maka akan menghasilkan dokumen HTML seperti pada gambar dibawah ini.
Ketika kita menjalankan file HTML tersebut maka akan terlihat bahwa tag caption itu tampil sebelum table yang kita buat, ini sangat cocok untuk kita gunakan sebagai judul dari table yang kita buat.
Meskipun banyak dari web developer yang lebih menggunakan tag header untuk memberi judul pada table, seperti h3 atau h4 untuk meningkatkan nilai judul table di dalam search engine (Search Engine Optimization).
Tetapi tidak ada salahnya juga kita mempelajari tag caption ini karena setidaknya kita mengetahui bahwa HTML menyediakan tag caption ini agar table yang kita buat menjadi lebih informatif.
Saya kira itu lah dia pembahasan kita tentang Cara Membuat Judul Pada Table di HTML Dengan Tag Caption. Sekian dulu dari saya "Singkat, Semoga Bermanfaat."
Keep Coding ya Sobat!
Kuy Ke Materi Selanjutnya : Mengenal Struktur Table HTML Menggunakan Tag thead, tfoot dan tbody