Kuy Belajar - Cara Mengatur Tinggi Table Menggunakan Atribut Height. Assalamualaikum sobat semua. Ketemu lagi nih di blog Kuy-Belajar, ini lah akhir pembahasan kita tentang Table di HTML. Sebelumnya kita sudah membahas materi tentang Cara Mengatur Lebar Table Menggunakan Atribut Width. nah sekarang kita akan membahas materi tentang Cara Mengatur Tinggi Table Menggunakan Atribut Height. Kuy kita simak beberapa penjelasan di bawah ini!
Sama hal nya dengan atribut width di table. Dalam atribut Height pun, ukuran tabel di HTML akan ditampilkan sesuai dengan isi data dari tabel tersebut, Untuk keperluan yang lebih khusus, tinggi default tabel HTML dirasa tidak mencukupi.
Tapi sobat tidak perlu khawatir karena selain menyediakan atribut width, html pun menyediakan atribut height untuk mempercantik tampilan table di website sobat dan juga mengatur tinggi masing-masing baris.
Tetapi seandainya sobat sudah mahir dalam menggunakan CSS, sebaiknya sobat menggunakan CSS saja untuk menggantikan penggunaan atribut height ini.
Sama seperti atribut width, atribut height dapat digunakan di dalam tag table atau tag tr.Jika digunakan di dalam tag table, maka nilai dari height akan dibagi secara merata kedalam seluruh baris.
Namun jika kita menginginkan merubah tinggi baris tabel secara individu, tag height harus diletakkan pada setiap tag tr.
Simak kode HTML berikut ini.
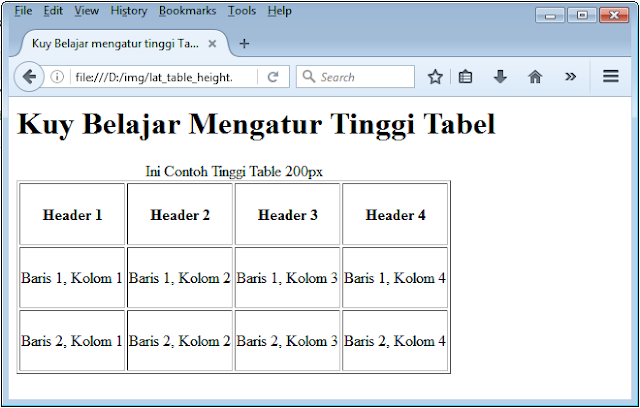
Maka akan menghasilkan dokumen HTML seperti pada gambar dibawah ini.
Pada contoh kode HTML diatas saya menambahkan atribut height=”200px” pada tag table, sehingga web browser membagi tinggi 200px itu kepada seluruh baris yang ada.
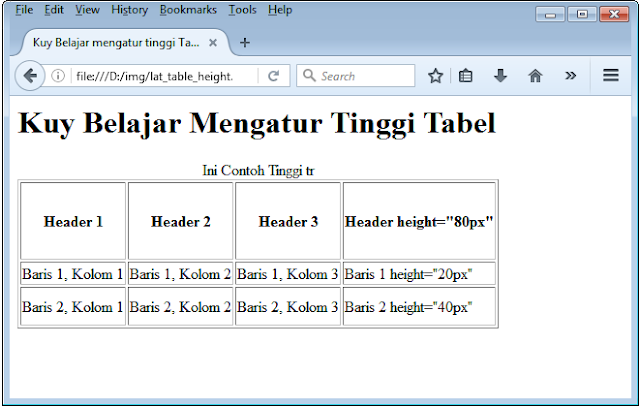
Maka akan menghasilkan dokumen HTML seperti pada gambar dibawah ini.
Seperti yang terlihat, bahwa ketiga baris pada tabel diatas memiliki tinggi yang berbeda-beda, karena kita menambahkan atribut height=”80px” pada baris header, height=”20px” pada baris pertama, dan “height=40px” pada baris kedua.
Misalkan total tinggi dari seluruh baris (atribut height pada tag tr) yang sobat buat melebihi tinggi tabel (atribut height pada tag table), maka atribut height pada tag tabel akan diabaikan, dan tabel ditampilkan dengan ukuran height pada tag tr.
Namun jika ukuran height pada tag tabel melebihi total height dari tag tr, maka ukuran tabel akan ditampilkan “proporsional” mengikuti height dari tabel.
Sebaiknya sobat perhitungkan terlebih dahulu sebelum mengatur tinggi baris, agar total tinggi baris yang sobat buat tidak melebihi tinggi dari table yang sobat masukkan, ini bertujuan untuk menghindari tampilan yang sobat tidak inginkan.
Saya kira itu lah pembahasan kita tentang Cara Mengatur Tinggi Table Menggunakan Atribut Height. Sekian dulu dari saya, "Singkat, Semoga bermanfaat"
Keep Coding ya Sobat!
Sama hal nya dengan atribut width di table. Dalam atribut Height pun, ukuran tabel di HTML akan ditampilkan sesuai dengan isi data dari tabel tersebut, Untuk keperluan yang lebih khusus, tinggi default tabel HTML dirasa tidak mencukupi.
Tapi sobat tidak perlu khawatir karena selain menyediakan atribut width, html pun menyediakan atribut height untuk mempercantik tampilan table di website sobat dan juga mengatur tinggi masing-masing baris.
Tetapi seandainya sobat sudah mahir dalam menggunakan CSS, sebaiknya sobat menggunakan CSS saja untuk menggantikan penggunaan atribut height ini.
Fungsi Atribut Height
Dalam penggunaan atribut height ini sebenarnya sama saja dengan atribut widht, hanya saja memang fungsinya yang berbeda. Sesuai dengan namanya, atribut height (Tinggi) yaitu sebuah atribut di dalam HTML yang digunakan untuk mengatur tinggi, sedangkan atribut width (Lebar) yaitu sebuah atribut di dalam HTML yang berfungsi untuk mengatur lebar.Sama seperti atribut width, atribut height dapat digunakan di dalam tag table atau tag tr.Jika digunakan di dalam tag table, maka nilai dari height akan dibagi secara merata kedalam seluruh baris.
Namun jika kita menginginkan merubah tinggi baris tabel secara individu, tag height harus diletakkan pada setiap tag tr.
Contoh Penggunaan Atribut Height Pada Table
Untuk mempermudah dalam memahami materi tersebut, kuy langsung kita praktikkan saja.Simak kode HTML berikut ini.
<html><title>Kuy Belajar mengatur tinggi Table</title>
</head>
<body>
<h1> Kuy Belajar Mengatur Tinggi Tabel </h1>
<table border="1" height="200px">
<caption>Ini Contoh Tinggi Table 200px</caption>
<tr>
<th>Header 1</th>
<th>Header 2</th>
<th>Header 3</th><th>Header 4</th>
</tr>
<tr>
<td>Baris 1, Kolom 1</td>
<td>Baris 1, Kolom 2</td>
<td>Baris 1, Kolom 3</td><td>Baris 1, Kolom 4</td>
</tr>
<tr><td>Baris 2, Kolom 1</td><td>Baris 2, Kolom 2</td><td>Baris 2, Kolom 3</td><td>Baris 2, Kolom 4</td></tr></table></html>
Pada contoh kode HTML diatas saya menambahkan atribut height=”200px” pada tag table, sehingga web browser membagi tinggi 200px itu kepada seluruh baris yang ada.
Contoh Penggunaan Atribut Height Pada TR
Untuk pengaturan tinggi kolom yang lebih spesifik, kita dapat mengatur tinggi masing-masing baris dengan cara menempatkan atribut height pada setiap tag tr. Berikut contoh penggunaan atribut height pada tag tr:<html><title>Kuy Belajar mengatur tinggi Table</title>
</head>
<body><h1> Kuy Belajar Mengatur Tinggi Tabel </h1>
<table border="1">
<caption>Ini Contoh Tinggi tr</caption>
<tr height="80px"><th>Header 1</th><th>Header 2</th><th>Header 3</th><th>Header height="80px"</th></tr>
<tr height="20px"><td>Baris 1, Kolom 1</td><td>Baris 1, Kolom 2</td><td>Baris 1, Kolom 3</td><td>Baris 1 height="20px"</td></tr>
<tr height="40px"><td>Baris 2, Kolom 1</td><td>Baris 2, Kolom 2</td><td>Baris 2, Kolom 3</td><td>Baris 2 height="40px"</td></tr></table></html>
Seperti yang terlihat, bahwa ketiga baris pada tabel diatas memiliki tinggi yang berbeda-beda, karena kita menambahkan atribut height=”80px” pada baris header, height=”20px” pada baris pertama, dan “height=40px” pada baris kedua.
Misalkan total tinggi dari seluruh baris (atribut height pada tag tr) yang sobat buat melebihi tinggi tabel (atribut height pada tag table), maka atribut height pada tag tabel akan diabaikan, dan tabel ditampilkan dengan ukuran height pada tag tr.
Namun jika ukuran height pada tag tabel melebihi total height dari tag tr, maka ukuran tabel akan ditampilkan “proporsional” mengikuti height dari tabel.
Sebaiknya sobat perhitungkan terlebih dahulu sebelum mengatur tinggi baris, agar total tinggi baris yang sobat buat tidak melebihi tinggi dari table yang sobat masukkan, ini bertujuan untuk menghindari tampilan yang sobat tidak inginkan.
Saya kira itu lah pembahasan kita tentang Cara Mengatur Tinggi Table Menggunakan Atribut Height. Sekian dulu dari saya, "Singkat, Semoga bermanfaat"
Keep Coding ya Sobat!
Kuy ke Materi Selanjutnya : Cara Membuat Form di HTML